HTML内で特殊な記号を表記したいときに使える実体参照について確認したのちに、preタグの使い方について見ていきます。

実体参照
前回はHTMLの詳しいタグに付いてみてきました。
詳しくは『【HTMLを書いていこう】強調や引用、横線、改行を書くためのタグについて』の記事を読んでみて下さい。
では、まず実体参照について見ていきましょう。
実体参照とはHTML内でタグについて説明したい場合、普通にタグを使ってしまうとパソコン側はタグとして認識して思った形にできないことがあります。
タグをタグとしてではなくその文字列として表示するのが実体参照です。
例えば「<br>タグは改行するためのタグです」と書くと最初の<br>はパソコン側は改行と判断するので表示されるのは改行されたあとに文章が続くような形になります。
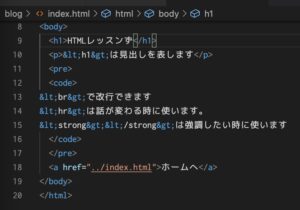
どうするかというと「<」や「>」を「<」や「>」に変えてあげます。
それぞれ「<」は「<」でless thanの略で〜より小さいという意味合いになり、「>」は「>」でgreater thanの略で〜より大きいという意味になります。
なので今回のような場合、<br>と書いてあげれば<br>というように表示されます。
また、複数の同じ箇所を直したい場合に使えるVScodeのショートカットがあり、直したい箇所を範囲選択し、 macOS なら Command + D 、 Windows なら Control + D とすると、同じ箇所を編集が楽になります。
これを使うことで小なり記号を複数選択すると選択した記号を一気に変更できて便利です。
pre
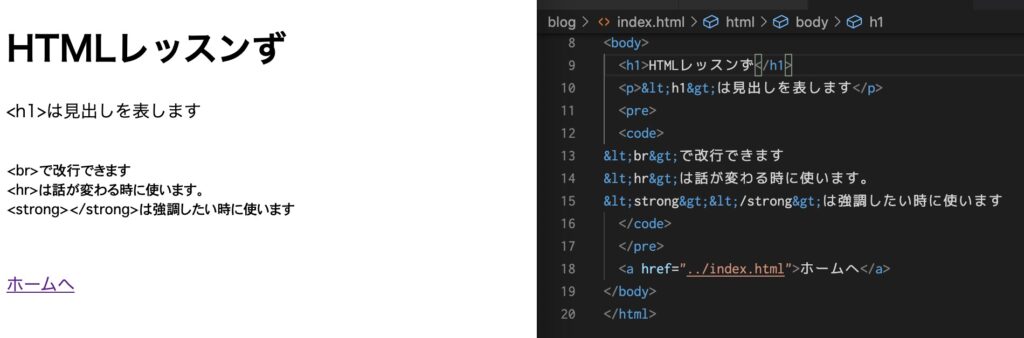
実体参照はもう一つやり方があり、書いた文字コードをそのまま表示させる方法でpreタグを使ってあげます。
preformattedの略で整形済みという意味になります。
これをそのまま表示させたい文字列を囲ってあげます。
ただ注意点としてhtml内の字下げも反映されてしまうので左からきっちり書いてあげるようにしましょう。
code
また、preタグの中身はコードなのcodeタグも使ってあげるのが一般的です。
以上