目次
olタグを使って順番付きリストを作成する方法を確認したのちに、ul要素を使って箇条書きリストを作っていき、dl要素を使って説明リストを作る方法について見ていきます。

ul、li
前回まででリストの作り方を解説してきました。
詳しくは『【HTMLを書いていこう】箇条書きや順序付けなどリストの作り方を学ぼう』
今回は具体的なタグについて見ていきましょう
ulタグは前回説明したとおり順序の成約のないリストになります。
使い方としたはまず<ul>タグで全体を囲って更に個別で<li>タグで囲います。
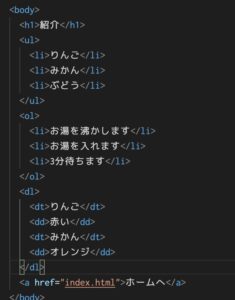
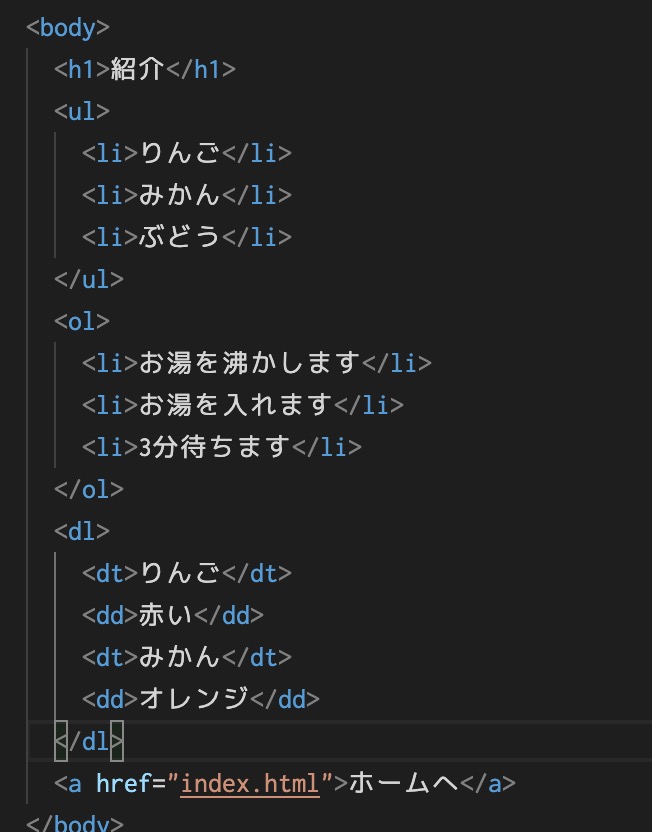
具体的には<ul><li>りんご</li><li>みかん</li><li>ぶどう</li></ul>というようにするとりんご、みかん、ぶどうがリストになって表示されます。
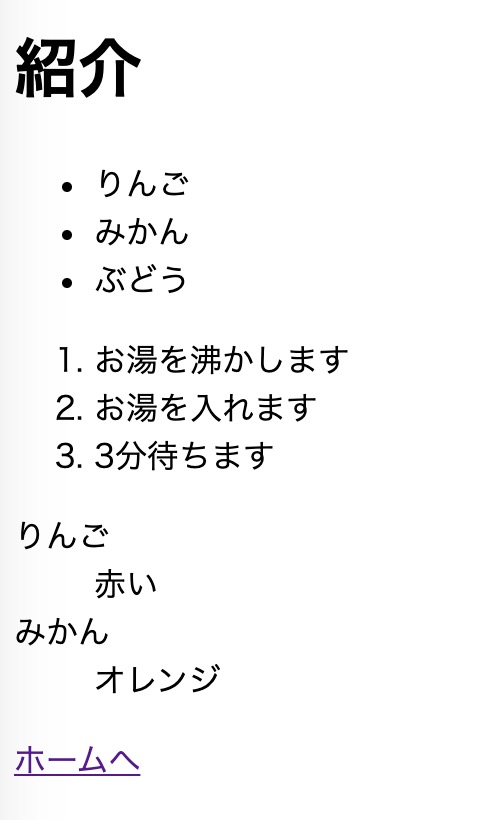
初期値では先頭に黒丸がついた状態で表示されますがCSSで消してから使うことも多々あるので先頭の黒丸は気にしないでいいでしょう。
ol、li
olタグは順序が大切になるリストで使い、手順などを示すために使うことが多いので覚えておきましょう。
使い方については<ol>タグで全体を囲って更に個別で<li>タグで囲って行きます。
具体的には<ol><li>お湯を沸かします</li><li>お湯を入れます</li><li>3分待ちます</li></ol>というように使います。
初期値では先頭に番号がふられ上から1, 2, 3と表示されます。
dl、dt、dd
dlタグは説明リストで項目と説明が対になっているリストになります。
使い方はまず全体を<dl>タグで囲い、個別で項目の方には<dt>タグを付け、説明の方には<dd>タグを付けます。
具体的には<dl><dt>りんご</dt><dd>赤い</dd><dt>みかん</dt><dd>オレンジ</dd></dl>というように書いていきます。
初期値では項目が表示された下に段落を開けて説明が来るような形で表示されます。

以上