目次
tableタグを使って表のマークアップをしてみます。

table
前回までで表を表現する方法を見てきました。
詳しくは『【HTMLを書いていこう】マークアップ言語で表を作って行く方法について』を御覧ください。
前回用語を覚えたところで早速表を作成していきます。
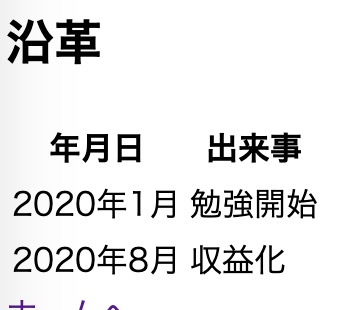
今回は比較的よく使われる沿革の表を作っていきます。
会社の歴史のようなものです。
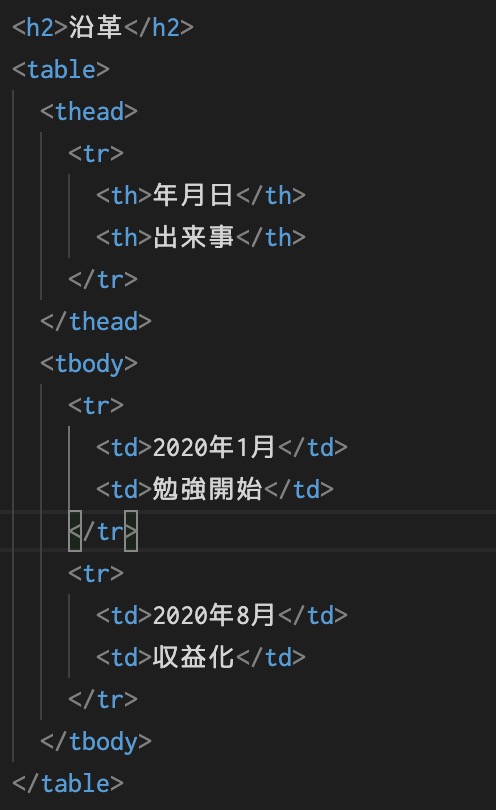
・まず全体をtableタグで囲います。
との中にtheadとtbodyタグを書いていきます。
ただ、見出しがない場合はtheadタグを省くことができるので覚えておきましょう。
thead
・まずtheadの中身にはtrタグで囲みます。
その中に見出しのセルを入れたいのでthタグをマークアップしていきます。
例えば一列目には年月日、二列目には出来事と書いていきます。
tbody
・次にtbodyの中身にはtrタグで囲みます。
その中に中身を書いていきたいのでtdタグでマークアップをしていきます。
例えば一列目には2020年1月と書いて2列目には勉強開始と書いていきましょう。
・同様に内容を増やしていきまいのでtrタグの中にtdタグと言うまとまりを増やしていきましょう。
ショートカットキーがあるので選択して、 macOS なら Shift + Option + 下矢印キー、 Windows なら Shift + Alt + 下矢印キーで複製してあげます。
・あとは中身を変えてあげればいいので1列目に2020年と書いて2列目に収益化などと書いていきましょう。

以上

