目次
aタグを使って外部サイトへリンクを貼る方法について見ていきます。

a
前回まででテーブルの作り方についてみてきました。
詳しくは『【HTMLを書いていこう】tableタグで表を作ってみよう』を御覧ください。
まず外部サイトへのリンクをwebページに貼り付けていく方法についてみていきます。
例えば自身のブログをhp制作のサイトに貼り付けたい場合やECサイトへの誘導など様々な用途で使うことができます。
外部サイトへのリンク
どうするかというと<a>タグでクリックする文字を囲ってあげます。
またhref属性でリンク先のアドレスを書くことによってクリックしたらそこに飛ばすことができます。
target属性
またtarget属性をつけることによって別のタグで表示することができます。
具体的には<p><a href=”https://teatree-blog.com” target=”_blank”>Blogはコチラ</a></p>というようにきていくとBlogはコチラというリンクをクリックすると別のタグでブログのトップページを開いてくれるようになります。
ファイル作成

別のサイトではなくファイルを作ってそちらにリンクを貼る方法についてみていきます。
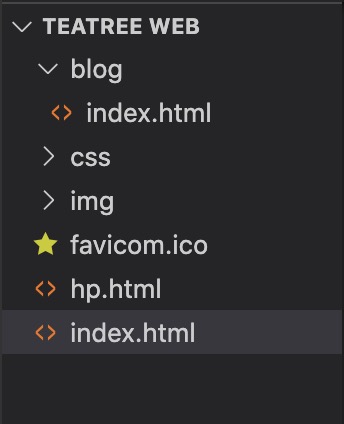
ファイルの作り方ですがまずはエクスプローラーから新規のファイルを作っていきます。
ファイル名は何でもいいですが最後の拡張子は.htmlにしておきましょう。
また、ファイルをまとめて一覧で管理するような場合はまずは大枠のファイルを作ってその中に.htmlのファイルを書いていきましょう。
この時、一番最初のファイルは最初のページと言う意味でindex.htmlにしましょう
以上