目次
aタグを使ってベージ内へのリンクを作る方法について見ていきます。

id属性とページ内リンクの指定方法

前回までで別のファイルへのリンクを作る方法について見てきました。
詳しくは『別ファイルへのリンクを作ろう【HTMLを書いていこう】』を御覧ください。
今回はページ内リンクの貼り方について見ていきましょう。
ページ内リンクとはリンクをクリックするとページ内の指定の箇所まで移動することができるリンクでページです。
長くなってくるとサイトを使用する人からするとスクロールが面倒な場合が多いのでページ内リンクを付けておくと親切です。
まずは各見出しに飛ぶためのリンクを作っていきます。
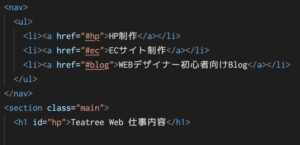
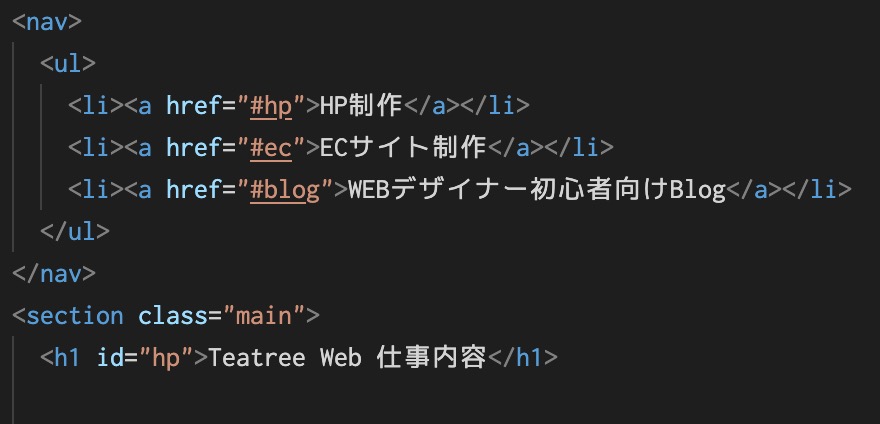
以前やったリストでリンクを作っていきます。
ulタグの中にliタグを付けてあげてその中に各項目を書いていきましょう。
項目に対してaタグでリンクを貼っていきます。
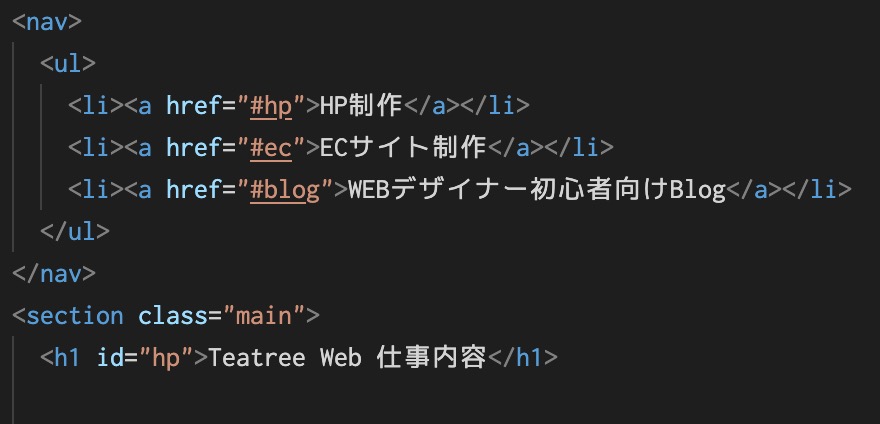
属性をhrefにしてあげて同じページ内のリンクを貼る場合は#(パウンド記号)をつけてあげてその後に続けて好きな識別子をつけてあげます。
その上で飛びたい見出しの方にその識別子を付けてあげましょう。
見出しにid属性をつけるので<h1 id=“識別子”>というような形にしていきます。

ページ内リンクに関する注意点
ページ内リンクを踏むとブラウザの上辺に指定したコンテンツのトップを表示するような形になります。
ただ注意点として下に余白がない場合は最下部に合わせてブラウザを表示するので気をつけましょう


ページのトップに戻るボタンを作りたい場合、特殊なキーワードがありますので活用すると楽になります。
どうするかというとhref属性を「#」もしくは「#top」としてあげるといいでしょう。
具体的には<p><a href=”#top”>先頭に戻る</a></p>と書いてあげるといいです
以上