header、footer、nav、aside、main、sectionといった、コンテンツのまとまりを表現するタグの使い方を見ていきます。

header
前回までで文書構造について学んで来ました。
詳しくは『様々なタグを使って文書の構造を見やすくしよう【HTMLを書いていこう】』
今回はより詳しいコンテンツのまとまりについて見ていきます。
まずはheaterです。
heaterは導入の部分なので、ロゴ画像や見出しなどそのページがどんなサイトなのかひと目で理解できるような構造にしていきます。
heaterタグは開始タグと終了タグが対になった形になります。タグを書いたら改行してあげると親切で見やすくなります。
footer
footerはコンテンツの締めくくりなのでサイトマップや著作権情報を囲っていきます。
先頭に戻るリンクも入れてあげましょう。
コチラも開始タグと終了タグを書いてあげましょう。
nav
navタグもnavに関する内容を入れてあげましょう。
開始タグと終了タグが必要です。
heaterタグに入れこになる場合もありますのできちんと対応していることを確認しましょう。
aside
asideタグは本編に関係のない広告などを入れていきます。
開始タグと終了タグが必要です。
main
サイトのメイン部分で主要なコンテンツを入れていきます。
大きなくくりになるので親要素になることが多いです。
開始タグと終了タグが必要です。
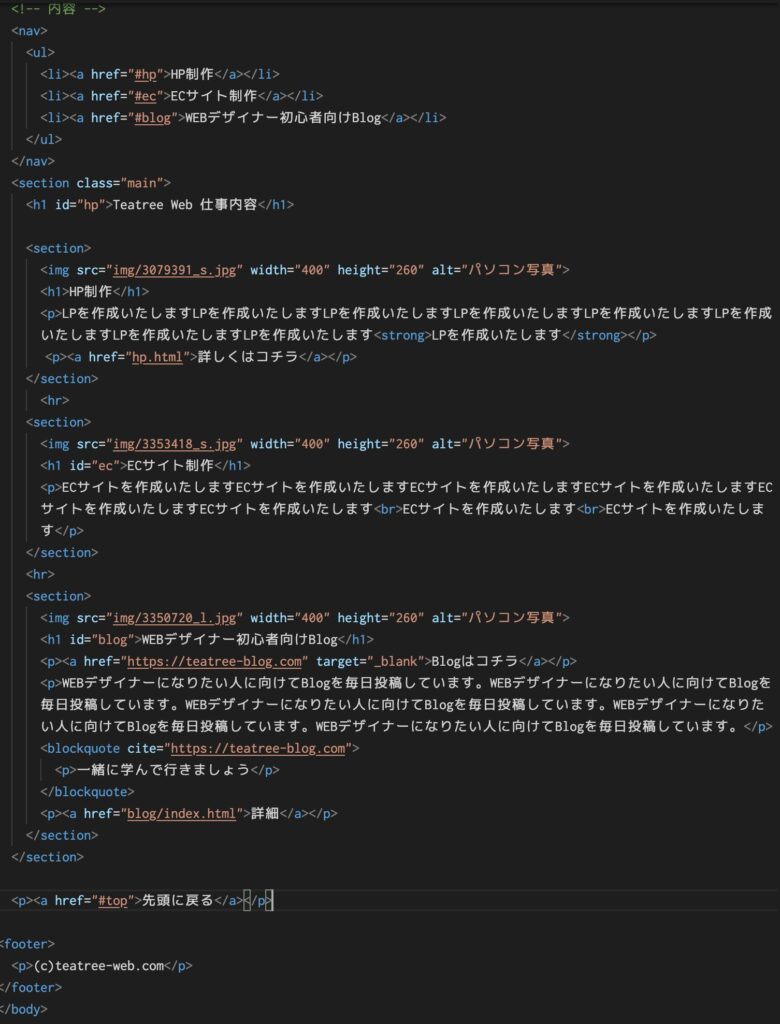
section
小さなくくりとしてまとめておきたいときはsectionタグを使いましょう。汎用的に使えるのでとても便利です。
メインタグの中に子要素として入れることが多いです。
使っていい個数に限りはないので一つのサイトに数個sectionのくくりがあることが多いです。
開始タグと終了タグが必要です。
またsection や article 、 aside は見出しなどの区切りは相対的な順序になるのでこの中で一番重要な見出しということになるのでh1と振り直していく必要があります。
また今回見てきたタグは文書の構造を表すものなので見た目が変わることはありません。
ただこのコンテンツが何に属しているのかを明確にするものなのでしっかりと書いていきましょう。
以上

