目次
特定の範囲をスタイリングのためのdivタグとspanタグについて見ていきます。

div
前回まででメディアサイトの記事一覧で使うタグについて見てきました。
詳しくは『メディアサイトの記事一覧を作ってみよう【HTMLを書いていこう】』を御覧ください
これまでは文章に意味をもたせるためのタグを学んできましたが今回はスタイリングのために特定の範囲を指定したい時に使うタグについて見ていきます。
まず一番よく使うタグがdivタグです。
これは囲った範囲にスタイルをつけることができます。
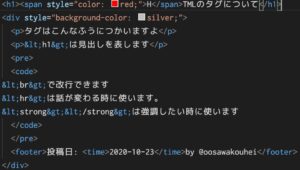
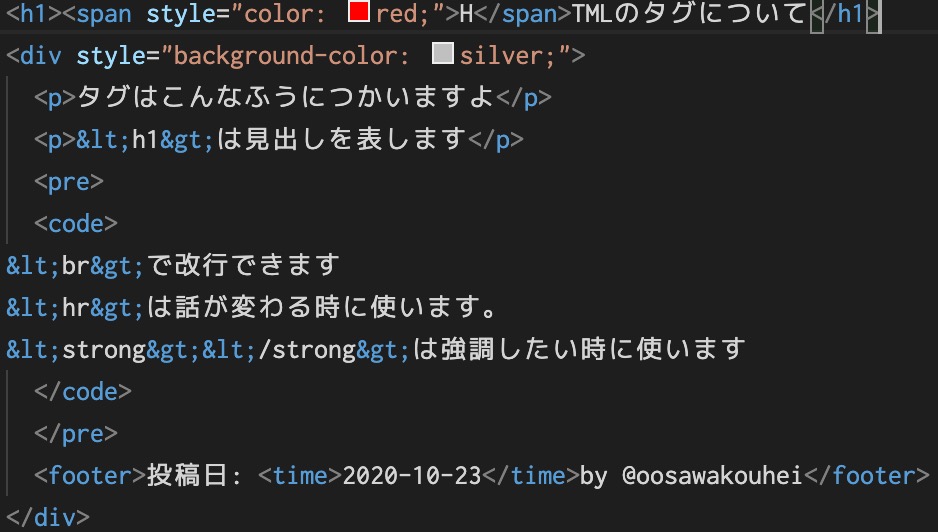
例えばデザイン上背景色をつけたい場合はまず文書をdivタグで囲ってあげて、そのdivに対してスタイルをつけていきます。
本当はファイルを分けたほうが見やすいですが今回はstyle属性で書いてみます。
background: silver;としてあげると背景が灰色になります。
span
また、divタグはブロックに対してのスタイリングになりますが文中の一部だけスタイリングしたい場合はspanタグを使います。
例えば最初の一文字だけを赤くしたい場合は、一文字だけspanタグで囲ってあげてあとはdivタグと同様にstyle属性で色をつけてあげます。color: red;
としてあげればいいです。
これらはCSSと大きな関わりがあるので今のうちにしっかりと理解しておくと後々楽です。
以上