複数の項目から選択できるドロップダウンリストを作る方法について見ていきます。

select
前回まででフォーム部品にラベルを付ける方法について見てきました。
詳しくは『フォーム部品にラベルをつけてみよう【HTMLを書いていこう】』を御覧ください
ドロップダウンリストを作っていきます。
ドロップリストとは好きな項目や条件に合う内容を選択するフォーム部品でアンケートや個人情報でも選択肢を与えて答えやすく出来るものになります。
今回は年齢を選択してもらうようなフォーム部品を作っていきます。
まずlabelタグでどういった内容の項目を作っていくか指定します。
その上でfor属性を使って後々つけるid属性の名前を受け取ってあげます。
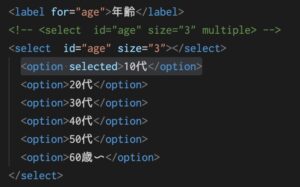
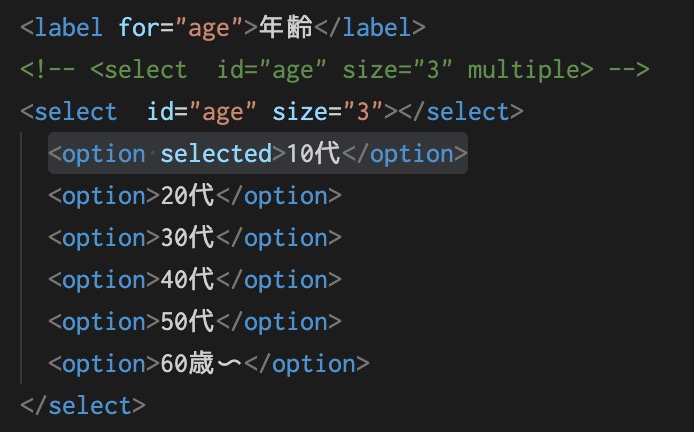
今回は年齢なので<label for=”age”>年齢</label>と書いてあげればいいでしょう。
次にselectタグでフォームの外観を作ってあげますここにid属性を付けてあげましょう。
labelタグと紐付けしていなければ行けないので同一の名前をつけてあげます。<select id=”age”></select>とします。
option
selectタグの中に項目を書いてあげます。この時項目は一つ一つoptionタグで囲って上げる必要があります。
<option>20代</option>というように項目をoptionタグで囲ってあげましょう。
項目一つ一つは改行してあげると後で見返す時わかりやすく見た目も綺麗になります。

size
その他属性についても見ていきます。
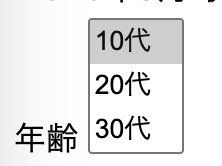
size属性を使うことによって初期値で何行表示しておくかを書いておくことができます。
例えば<size=“3”>としてあげると最初から3行が一度に表示されます。
また、中の選択肢はスクロールができます。
multiple
その他にもサイトを作っていると項目を複数選択できるような作りにしなければいけないことがあります。
そんな時に使うのがmultipleです。
属性としてmultipleとしてあげればおkです。
<select id=”age” size=”3″ multiple>と書いてあげましょう
selected
optionタグの方にも属性があり、最初から選ばれた状態で質問をしたい場合にselected属性を使ってあげます。
例えば10代を最初から選んで起きたい場合、<option selected>10代</option>と書いてあげるといいです
以上