目次
選択肢から一つだけ選ぶことができるラジオボタンの作り方について見ていきます。


radio
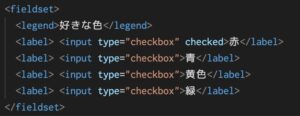
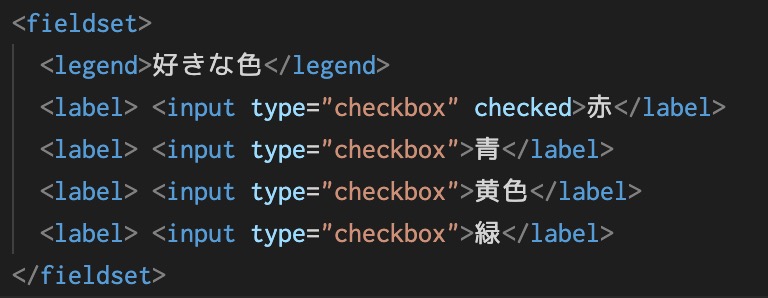
旋回まででチェックボックスを作ってきました。
詳しくは『チェックボックスを作ってみよう【HTMLを書いていこう】』を御覧ください。
今回は選択肢の中からひとつだけ選ぶことができるフォーム部品のラジオボタンについてみていきます。
挙動はほとんどチェックボックスと同じで項目の左にボタンがありクリックすると色が変わるようなフォーム部品になります。
タグの構成も似ており、input type=“radio”と変えるだけです。
checked属性も同様に使うことができます。
name
ただそのままだと複数選択ができてしまうので同じ選択肢であることを明示しておかなくてはいけません。
inputタグにname属性をを追加してあげなくては行けないので今回はcolorと名前をつけてあげます。
ドロップダウンリストとの使い分け
ドロップダウンリストも一般的にはひとつだけを選択する場合によく使われますが使い分けとしてはドロップダウンリストは選択肢が多い場合にラジオボックスは選択肢が少ない場合に使います。
ラジオボックスはドロップダウンリストと違い隠れてくれないのでたくさんのなどの選択肢を全て表示してしまうと選択肢が多い場合はスペースも取りますし見にくくなってしまいますので使い分けて行きましょう。
以上