要素に境界線を設定するためのborderプロパティについて見ていきます。


border-width、border-style、border-color
前回は横幅と高さの設定についてみてきました。
詳しくは『width、heightを設定してみよう【CSSを書いていこう】』を御覧ください。

今回は境界線を指定するためのborderプロパティについて学んで行きます。
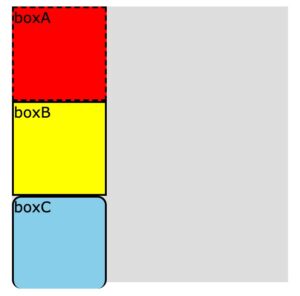
ボーダーを指定する場合は3種類指定する項目があり、1つ目はボーダーの幅、2つ目はどんなボーダーの種類か、3つ目はボーダーの色です。
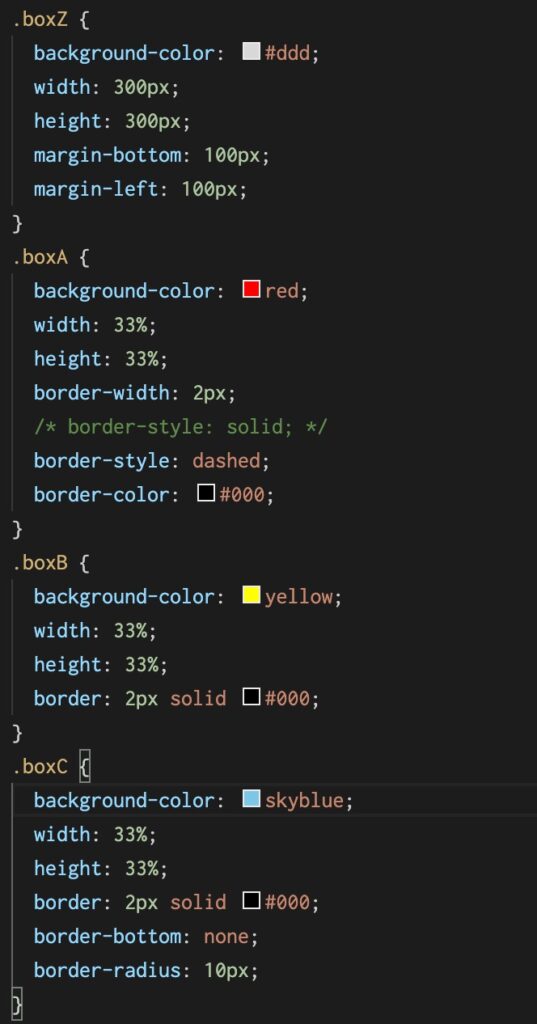
まずボーダーの幅についてはどれくらいの太さのボーダーを指定しプロパティはborder-width: で値はpxで指定できます。2pxで指定したい場合はborder-width: 2px;でいいでしょう。
ボーダーの種類はよく使われるのは実線と点線などを選ぶことができますプロパティはborder-style: で値は実線ならsolod, 点線ならdashed;と指定します。border-style: solid: と指定すると実線を指定します。
ボーダーの色は以前やったようにキーワードやrgb, hslなどで指定できます。プロパティはborder-color: なので赤を指定したい場合、border-color: red;とすればいいでしょう。


border
また、borderを指定する場合一括指定プロパティが準備されていて、その場合borderプロパティで指定できます。
値は幅、種類、色を半角空白を開けて指定すればおkです。
例えば、幅2px,実線で色は#000の黒を指定したい場合、border: 2px solod #000;とすればいいでしょう。
border-top, bottom, right, left
また部分的にborderをつけることもできます。
プロパティで線を入れる箇所を指定すればよく、上部はborder-top,下部はborder-bottom, 右はborder-right, 左はborder-leftとしていきます。
なので上部だけに線を入れたい場合、border-top: 2px solid #000;とすれば上部だけに幅2pxの黒い実線が引くことができます。
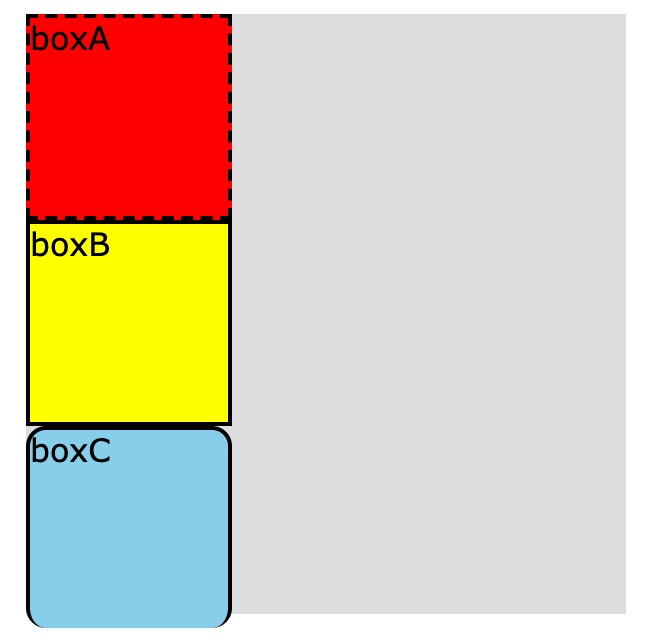
またborder: none: とすると線なしと指定できるので四方すべてを囲ったあとに消したい線だけを消すこともできます。
border-radius
最後に角を丸める方法ですがborder-radiusプロパティをつかってみましょう。値はpxや%で指定できます。
なのでborder-radius: 10pxと指定すると4つ角すべてが頂点から10px分だけ丸くなります。
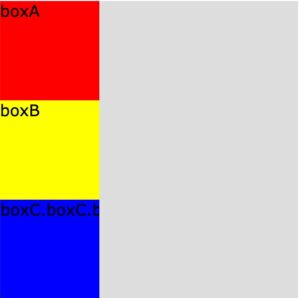
また%で指定すると一辺のそのパーセンテージ分丸めることができ50%にするとアイコンのような丸い円のような図形を作ることができます。
以上