目次
リストを表現するためのタグについて見ていきます。

ol
前回はsectionタグの使い方について学んで来ました。
sectionタグの使い方についてはこちらの記事です。
あわせて読みたい


sectionタグの使い方について
意味のあるまとまりを示すために使えるsectionタグで適切にマークアップしていきます。 section 前回はコメントタグを作ってい来ました。 『コメントタグを使ってみよう...
複数項目ある画像や文章のまとまりについてはリストで表現することができます。
例えばアイコンなどはひとまとまりで管理すると楽なので今回は例をみながらやり方を学んで行きましょう。
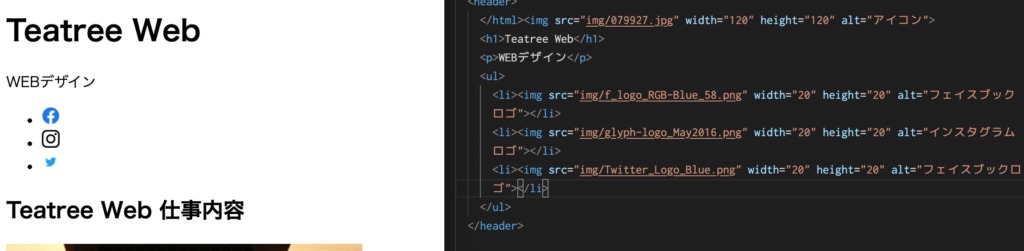
まずは画像を表示するための<img>タグを書いてあげます。画像がimgタグの中に整理されている場合はimg/URLで指定してあげます。
widthとheight、alt属性も設定しておくといいでしょう。
リストにするために複製をしてあげてURLだけ変えておきます。
次にリストしていきます。olというリストはナンバリングされたリストによく使われます。手順や工程などを示すときによく用いられます。
ul
ulは箇条書きのリストです。こちらのほうがよく使われます。unordered list の略で順番のないリストという意味になります。
リストの中身として、こちらを Option + 矢印キーショートカットで移動させると楽です。
li
それぞれの項目を list item の略である li タグで囲ってあげます。これはすべてのリストの項目を一つづつ囲ってあげる必要があります。
タグが入れ子になって間違えやすいので注意しましょう。特にタグの対応を意識しながらきちんとマークアップしていきましょう。

