HTML5の文書宣言について触れたのちに、文書全体を囲うタグについて見ていきます。

文書宣言
前回はimgタグの使い方を見てきました。
詳しくは『【HTMLを書いてみよう】imgタグで画像を配置の仕方について』の記事を読んでみて下さい。

今回はHTMLを書くときの型のようなものがありますのでそれについてみていきましょう。
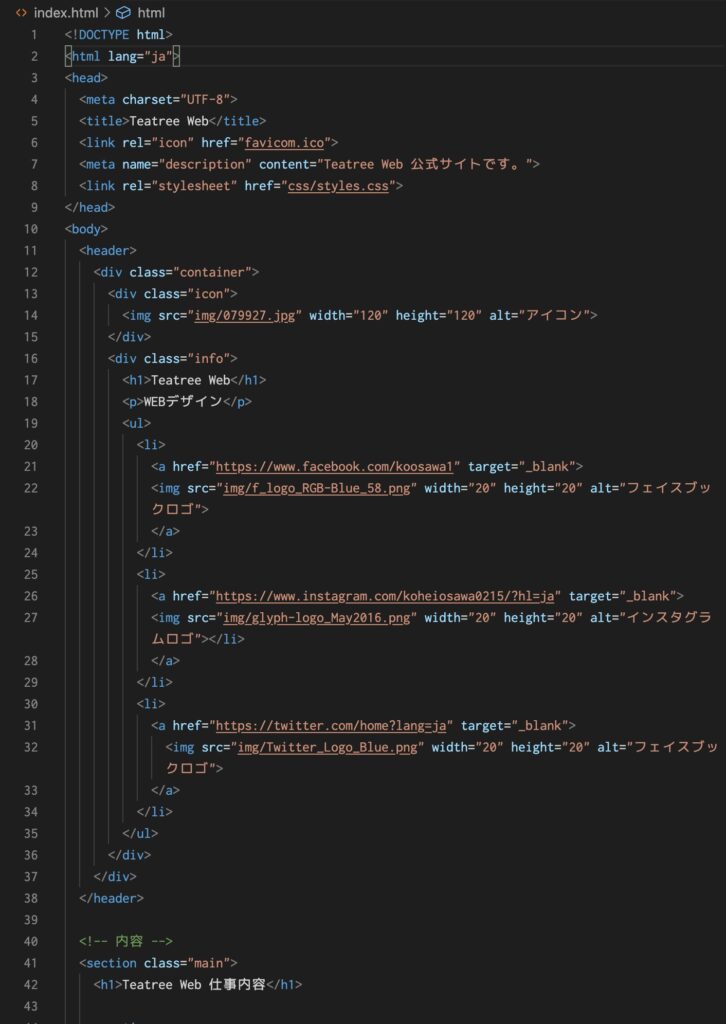
まず文書宣言でHTMLを書くことを宣言し、次にHTMLとかきその中身を書いていきます。中身は大きく分けてheadとbodyを書いていくのが大まかな形になります。
文書宣言は今から書くのはHTMLですということを書いていき、多くは<!DOCTYPE html>というように宣言していきます。
バージョンによって違いますが最新版であるHTMLではこのように書くのでしっかりと覚えておきましょう
html
次にHTMLを書いていくのでHTMLタグで囲ってあげます。これは多くがHTMLの文書の最後まで囲う形になります。
また、文書は日本語なのでlang属性をつけ日本語を指定して下さい。
<html lang=“ja”>と書けばいいでしょう。
head
次にHTMLタグの中に入るhead要素とbody要素を書いていきます。
headタグの中には文書に関する情報を入れていきます。
情報に関するタイトルやアイコンなどはここに入れていきます。
body
bodyタグの中には文書の本文を書いていきます。
本文の<h1>タグや<p>タグ、<img>タグなどはこちらに入ってきます。
字下げ / インデント
HTMLでは要素を階層的に配置していくのですが上の階層にいる要素を親要素、下の階層にいる要素を子要素と呼ぶので覚えておきましょう。
例えばbodyタグの親要素はhtmlタグでありhtmlタグの子要素にはheadタグがあるという具合になります。
また一般的に親要素と子要素の見分けが付きやすいように字下げをしたりします。VScodeでは自動でやってくれたりもしますが視覚的な情報だけでわかるようにしておくと後々楽になります。
字下げを入れたい場合はtabキーを押してあげればでき、また反対に字上げをしたい場合はshift+tabキーを使えばいいです。
HTMLでは大文字小文字の判別をしないのでどちらで書いてもいいのですが一般的には小文字で書いていくことが多いので小文字で書くようにしましょう。
しかし例外的に文書宣言の<!DOCTYPE>は大文字で書いていくことが多いので覚えておきましょう。
それからHTMLでは空行を入れることも多くあります。
コードが見にくくなったりheadやbodyの間など内容が大きく変わるタイミングでは見やすくするために適宜空行を入れていきましょう。
以上

