imgタグで画像を配置したあとに、タグにつける属性について学んでいきます。

img
前回まででタグの使い方について見てきました。
詳しくは『【HTMLを書いてみよう】ホームページ制作で必要なタグについて』を読んで見て下さい。
タグについてもっとみていきましょう。
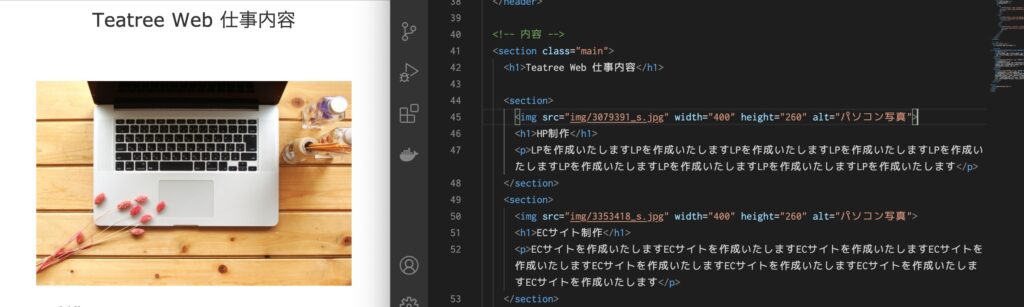
よく使うものとしてimgタグがあります。これは準備した画像をウェブページ上に表示する時に使います。
例えばアイコンや商品紹介すれための画像などをウェブサイトに入れ込みたい場合はあらかじめファイルに格納しておいてその画像のファイル名を使って呼び出すような形になります。
コードの形としては<img scr=“img/URL”>というようになります。注意したいのは<img>タグには終了タグが無いところです。
こういった要素のことを空要素というので用語として覚えておき迷う。
属性
imgタグにはimgとしたあと半角空白のあとにscr=“”というように書いていきますscrというのはソースの略でこの画像を使いますよという指定が必要になります。
また、urlの前にimgと入るのはファイルが格納されている場所の上の階層のファイル名にしているためコードを書いているindex.htmlからみてimgの中のURLというように書いていきます。
また、フォルダの区切りは/(スラッシュ)になるので意識していきましょう。
こういったscr=“img/URL”という形を属性と呼びます。
属性名
それから、属性の左にあるscrのようなものを属性名と呼びます。
scrの読み方は『ソース』で画像のあるURLを指定する属性です。
属性値
また、それに割り当てた値を属性値と呼びます。
値を囲うには””(ダブルクオテーション)と呼びます。
属性にはどのタグにもつけられる属性と特定のタグにしかつけられない属性がありますのですこしづつ覚えていきましょう。
以上

