目次
article、timeタグの使い方について見ていきます。

article
前回は文書の構造についてのお話をしました。
詳しくは『文書の構造をマークアップしてみよう【HTMLを書いていこう】』
ではarticleタグに付いて学んで行きましょう。
articleタグは独立したコンテンツで使うことが多くブログサイトのようなものではよく出てくるタグです。
今回はメディアサイトで記事一覧を作ることを想定してみます。
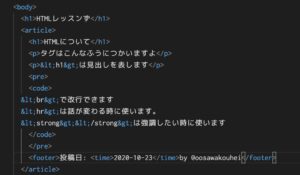
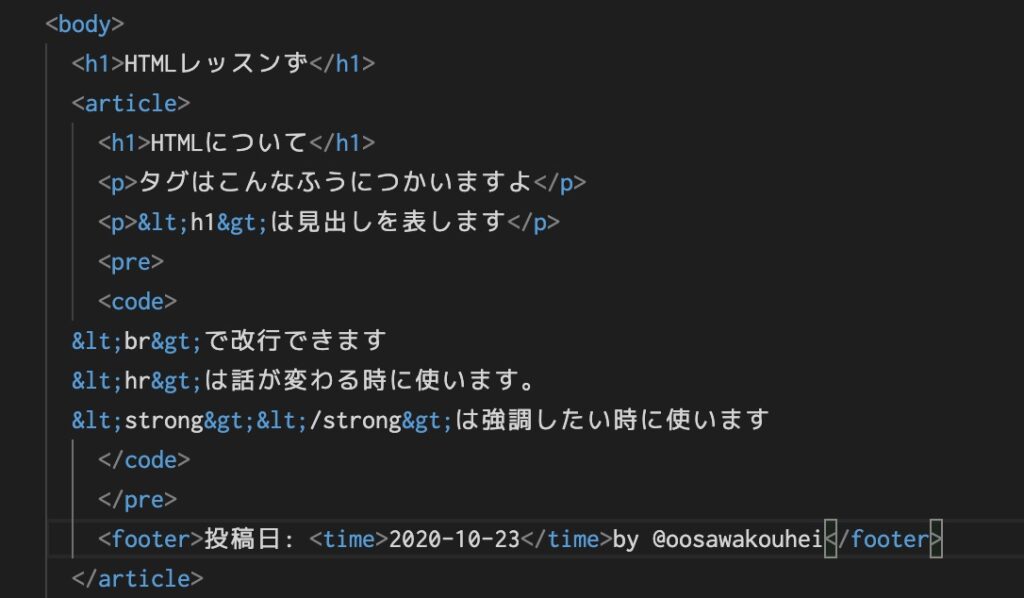
まずはページのタイトルを付けてその下からarticleタグで記事を囲んで行く形になります。
articleタグの中身はまた独立しているので<h1>で見出しを作っていきます。<p>タグで記事を書いていきます。
最後に投稿日を入れていきます。
これは締めくくりのようなコンテンツになるのでfooterタグを使っていきます。
time
また日付や時刻、期間を表すコンテンツにはtimeタグを使うことができます。
今回の<time></time>で日付に関する数字も囲ってあげましょう。
articleタグは記事ごとに囲っていくことで記事を分ける役割があります。
外部に配信することを想定するような独立したコンテンツに使っていきましょう。
以上