目次
行の高さを調整することができるline-heightの仕組みについて学んでいきます。

line-height
前回まででフォントの設定をみてきました。
詳しくは『フォントの指定の仕方とフォントが決定される仕組みについて【CSSを書いていこう】』を御覧ください。
今回は行間の余白の制御の仕方について学んで行きます。
ウェブページにテキストが配置された場合、行ごとに四角い領域の行ボックスと呼ばれるものが設定されます。
その高さにあたる一辺がline-heightというプロパティで指定することが出来るのです。
そして行ボックスの上下の中心に文字が配置されるという仕組みになっています。
この時フォントサイズが16pxでline-heightを48pxと指定した場合、残りの32pxを上下の余白へ均等に割り振られるので余白の大きさはそれぞれ16pxづつになります。
em
また計算をして高さを揃えるのはとても面倒なのでCSSでは行間を文字サイズの3倍というような指定も出来るようになっています。
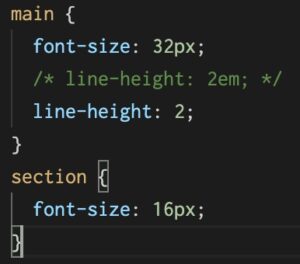
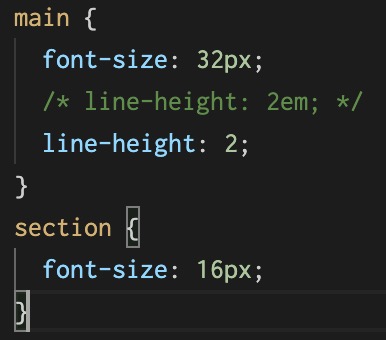
どうするかというとまずプロパティはline-heightとして、値を3emとします。emとは1文字分を表します。
単位なしの指定
もしくは単位無しで3と値を指定することができます。
この場合もフォントサイスの3倍となります。
emをつけるのとつけないのでは条件によって違いがある場合もあるので注意しましょう。
次回単位ありとなしの違いについて見ていきます。
以上