borderの外側に余白をつけることができるmarginプロパティについて見ていきます。


margin-top, right, bottom, left
前回まででボーダーの内側に余白をつくるパディングについてみてきました。
詳しくは『paddingで内側の余白をつけよう【CSSを書いていこう】』を御覧ください。

今回はborderの外に余白を作るmarginについて見ていきます。
marginもpadding同様pxで指定します。
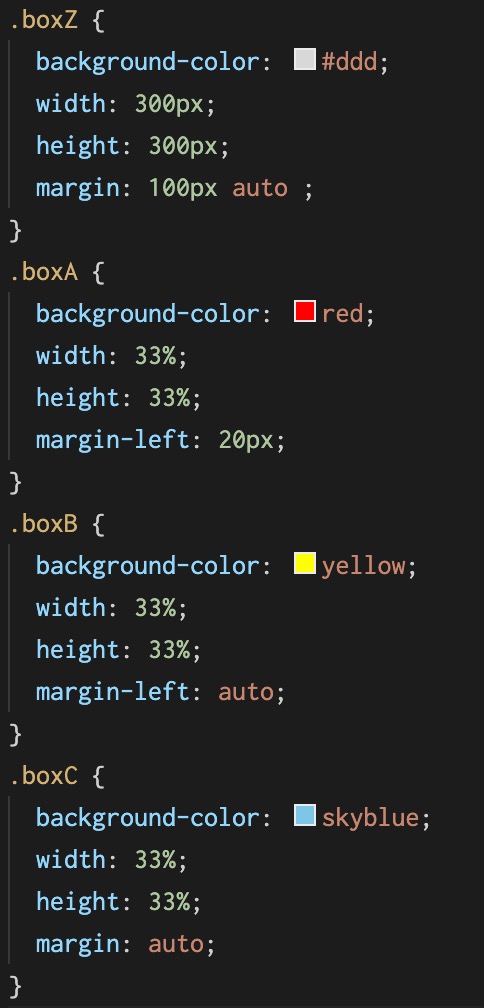
プロパティもpaddingと同様にtop, right, bottom, leftを個別で選んで指定することができます。なので左側に20pxの余白を作りたいときはmargin-left: 20px;としてあげればいいでしょう。
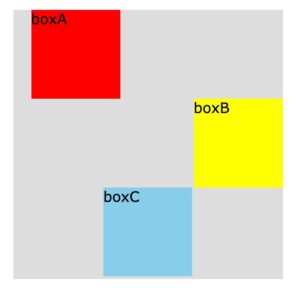
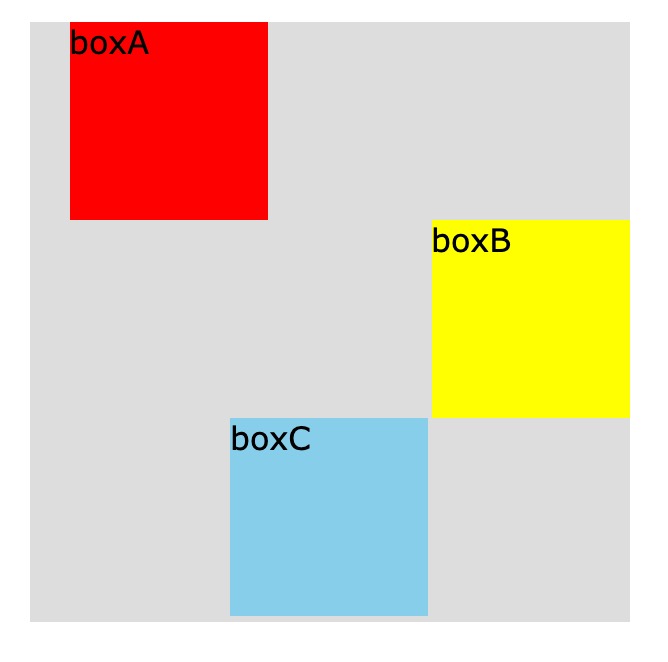
margin
また一括指定プロパティも指定することができます。
上下左右への指定はpaddingと同様で数字が一つの場合四方向全てで、二つの場合上下と左右、三つの場合は上部と左右と下部、四つの場合上部 右 下 左と上から始まり時計回りに指定します。
例えば上に10px, 右に20px, 下に30px, 左に40px, と指定したい場合、margin: 10px 20px 30px 40px;と指定してあげましょう。
auto
左右方向に対して右詰め、左詰め、中央揃えのようにしたい場合に使えるautoという値について見ていきます。
例えば右詰めにしたい場合は、margin-left: auto;とします。
これは左右にできた余白をすべて左側に割り当てるという意味合いになり、結果的にコンテンツは右に詰められるという仕組みです。
また、中央揃えにしたい場合、margin: auto;とすることでできます。
これも左右の余った余白を左右均等に割り当てるという仕組みで中央揃えとなります。
autoを使う利点としては左右の余白を均等に割り振るのでブラウザの大きさに関わらず中央揃えに出来ることです。
pxで指定するとブラウザの大きさによって予期せぬ形になってしまうことがありますのでautoを使いこなせるようにしていきましょう。
以上