目次
marginが垂直方向に重なったときに発生するmarginの相殺について見ていきます。


marginの相殺
前回まででマージンの外側の余白について見てきました。
詳しくは『marginで外側の余白をつけよう【CSSを書いていこう】』を御覧ください。
今回はmarginの相殺について学んでいきます。
marginの相殺とは垂直方向にmarginの指定が重なってしまった場合、小さい方が打ち消される仕様のことです。
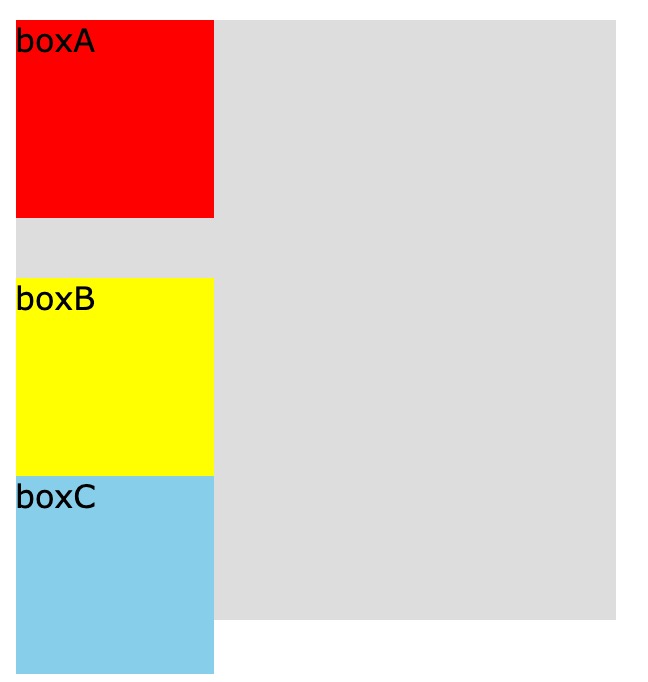
例えばboxAとboxBが上下で配置されていてboxAに対してmargin-bottomに30pxの余白を、boxBに対してmargin-topに対して20pxの余白を指定した場合boxBの20pxの余白は相殺されてなくなてしまいます。
なので結果的にはboxAとboxBの間には30pxの余白しか指定されていない状態になります。
どうしても余白を50pxにしたい場合はboxAに対してmargin-bottomに50pxの余白を指定するかboxBに対してmargin-topに50pxの余白を指定していきましょう。
垂直方向で想定とは違う仕様になった場合このmarginの相殺を疑って見るといいでしょう。
以上

