目次
widthやheightにpadding及びborderを含めることができる、box-sizingについて学んでいきます。
- box-sizing


box-sizing
前回は重なりの順番について見てきました。
詳しくは『要素の重なり順を指定する方法について【CSSを書いていこう】』を御覧ください。
今回はpaddingやborderまで含めてサイズ指定をするbox-sizeingについて見ていきます。
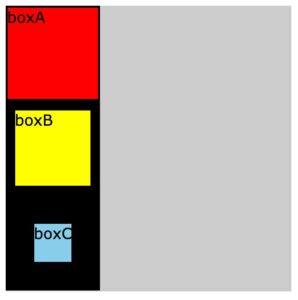
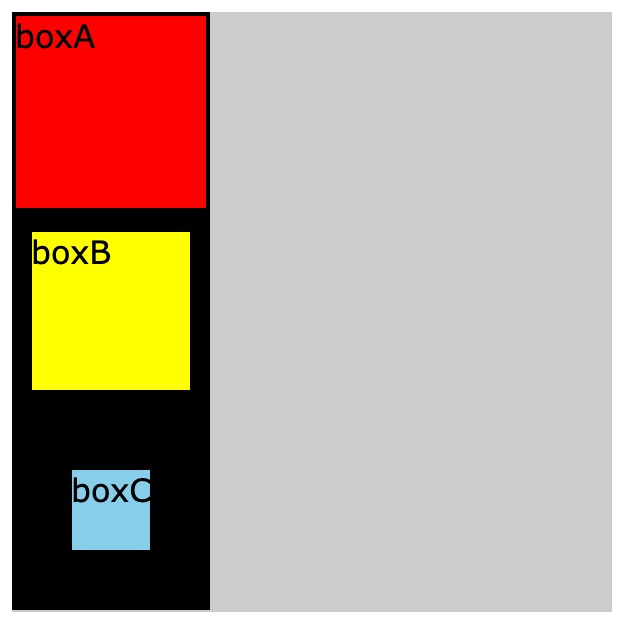
例えば一定の大きさの枠にボーダーのついた要素を配置したいと思った場合、要素のサイズをwidthとheightで指定するとパディングやボーダーを含めないサイズになってしまうので想定よりも大きな要素になってしまいます。
これはwidthとheightはコンテンツの幅と高さを指定するものだからです。
もちろんwidthとheight、ボーダーの太さをあらかじめ計算しておいてサイズを指定してもいいですが少しめんどくさいのでCSSで用意されているプロパティを使って行きましょう
こういった場合、box-sizingを使うことができます。
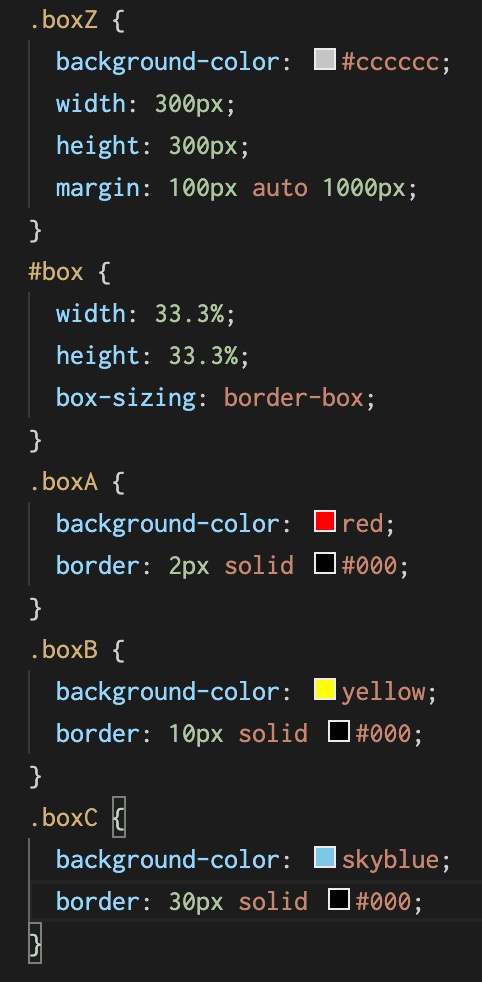
値をborder-boxにすることによってwIdth, height, padding, borderをすべて合わせた大きさを指定することができます。
指定方法はwidthとheightで書いてあげましょう。
以上