背景にさまざまなスタイルを設定する方法について見ていきます。
- background-color
- background-image
- background-size
- background-position
- background


background-color
前回までで要素に影をつけるやり方について見てきました。
詳しくは『要素に影をつけてみよう【CSSを書いていこう】』を御覧ください。

backgroundの指定は様々あり一例として単色やイメージ画像を使ったりできます。
まず単色で指定したい場合は今まで何度か出てきた通りbackground-colorプロパティを使うことができます。
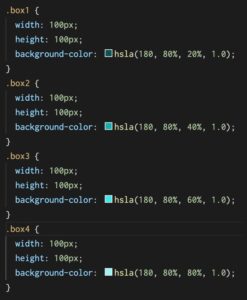
値はキーワード、rgbaやhslaや16進数で指定することができます。
『RGBAを使った色の表現方法を覚えよう【CSSを書いていこう】』
『HSLAを使った色の表現方法を覚えよう【CSSを書いていこう】』


詳しくは過去の記事も参照してみて下さい。
background-image
次にimage画像を使って指定する方法です。
画像を背景に使います。
値はurlを指定してあげればいいのでbackground-image: url(../img/ファイル名);と指定してあげます。
この時注意点としてファイルの場所に留意しましょう。
階層が一つ上にある場合は..で階層を上がってあげましょう。特にcssファイルを作った場合はほとんどの場合別の階層でフィイルを作っています。
background-size
ファイルを指定したら次はブラウザ幅に対応しておくといいでしょう。
ブラウザ幅を変えたとしても位置や大きさを変えたい場合もありますそういった場合はbackground-sizeプロパティを使ってあげましょう。
もし画像の縦横はを変えたくない場合はcoverという値を使ってあげればいいのでbackground-size: cover;としてあげます。こうすることでなるべく大きく表示することができます
background-position
また、初期値では画面の左上を起点に動く使用になっていますがもし真ん中を起点にしたい場合はbackground-positionプロパティを使いましょう。
値はcenterとすればいいのでbackground-position: center;とすればいいですね。
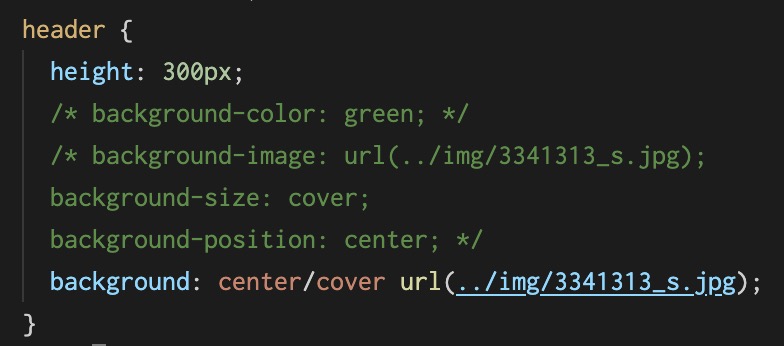
background
最後に背景にも一括指定プロパティを使うことができます。
backgroundプロパティを使えばいいです。
半角空白で分けて指定していけばいいのですが一つ注意点があり、background-sizeとbackground-positionは一緒に指定する必要があってこの場合/(スラッシュ)で区切って指定していきます。
例えば大きさを変えて、なおかつ中心を起点にしたい場合はbackground: center/cover と指定します。
以上

