目次
idセレクターと全称セレクターの指定方法について見ていきます。
- idセレクター
- 全称セレクター


idセレクター
前回までで要素型セレクターとclassセレクターについて見てきました。
詳しくは『要素型セレクターとclassセレクターについて【CSSを書いていこう】』を御覧ください。
あわせて読みたい


要素型セレクターとclassセレクターについて【CSSを書いていこう】
要素型セレクターとclassセレクターの指定方法について見ていきます。 要素型セレクター classセレクター 要素型セレクター 前回まででCSSの基本セレクターについて学ん...
今回はidセレクターと全称セレクターについて学んで行きましょう。
まずid属性について学んで行きましょう。
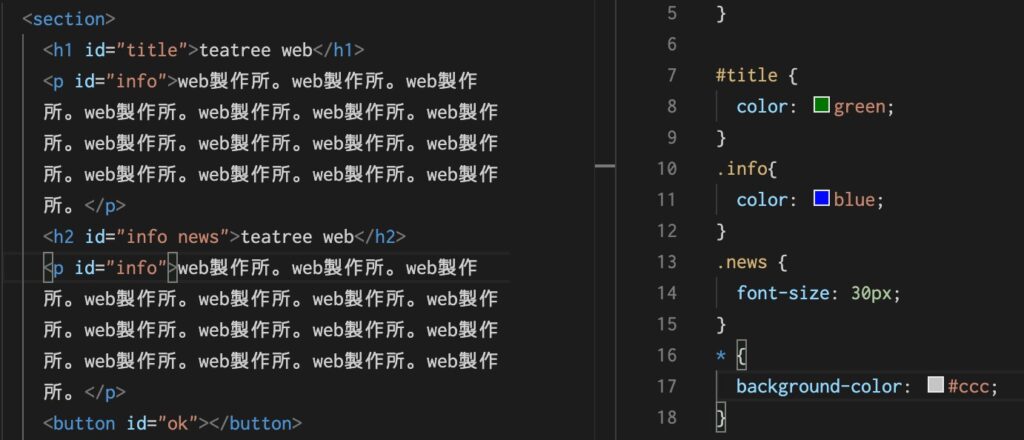
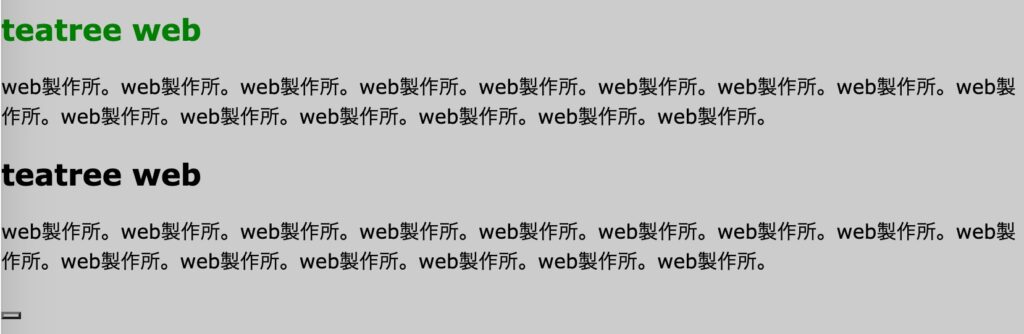
id属性は基本的な使い方はclass属性と同様で名前をつけてその名前に対してスタイルをつけることができます。
class属性と違うのはかなり制約があるところです。
id属性は同じページ内で複数使うことができないので柔軟に書き換えることができません。
また半角空白を含めては行けないので複数の名前をつけることのできません。
使い勝手は限られてきますが紐付けなど局所的に使う分にはかなり重宝しますのでしっかりと覚えておきましょう。
全称セレクター
次に全称セレクターはすべての要素に対してスタイリングをするためのセレクターです。
*(アスタリスク)をセレクターに指定することで使うことができます。
以上

