属性の値に応じて要素を選択できる属性セレクターについて見ていきます。



属性セレクター
前回はIdセレクターと全称セレクターについて見てきました。
詳しくは『Idセレクターと全称セレクターの使い方【CSSを書いていこう】』を御覧ください。

今回は属性セレクターについて見ていきましょう。
これは属性の値に応じて要素を選択できる属性セレクターで検索して該当するものにスタイルをつけることもできます。
今回は複数のリンクを使ってどのように使っていくのかを見ていきたいと思います。
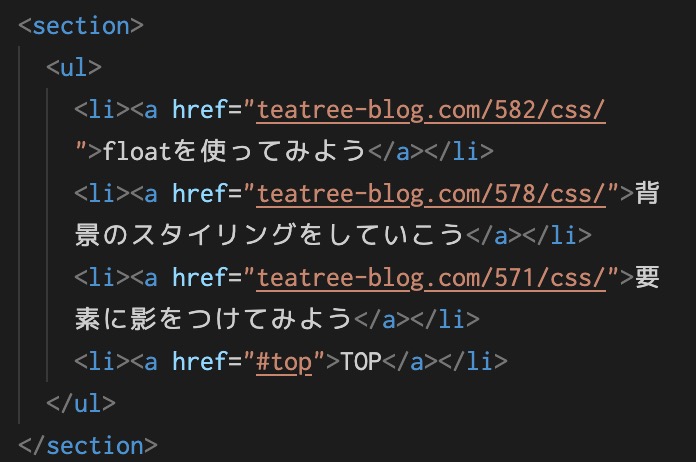
aタグを使ってリンクを作っていき複数欲しいのでリスト化しておきましょう。
まず属性セレクターには[](角括弧)を使っていきます。
この中に属性名を書いていくことによってその属性を含む要素に対してスタイリングをしていきます。
例えば[href]としてあげるとhref属性のついた要素全体に対して任意のスタイルをすることができます。
完全一致
属性の選択もポイントをもっと狭めることができます。
例えば完全に一致した場合にスタイルを付けたい場合があります。
そういった場合は値まで指定してあげることによって特定の属性だけをスタイリングすることができます。
例えばトップに戻るボタンを作った場合href=”#top”と属性を指定するのでセレクターは[href=”#top”]と指定してあげればトップに戻るボタンだけをスタイリングすることができます。
前方一致
同様に前方が一致している属性に関してページ内から検索をしてスタイリングを適応させる方法も用意されています。
その場合^のマークを使ってあげると前方一致を指定することができます。
例えばブログのパーマリンクを後半だけナンバリングするように設定してそのurlがついているリンクだけを指定したい場合は[href^=”teatree-blog.com”]というように書いてあげればいいでしょう。
このときhrefのあとに^のマークを付けてあげます。
後方一致
同様に後方一致のみも指定することができ前方一致のときと同様の箇所に$マークを置き換えてあげます。
例えばcss/が最後に来る属性を指定したい場合[href$=”css/”] というように指定してあげます。
部分一致
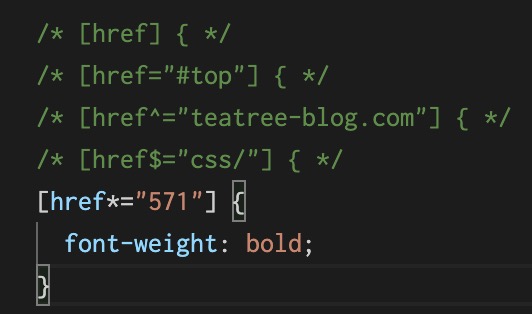
最後に部分一致も指定していきましょう。部分一致も同様の箇所を*マークを付けてあげればおkです。
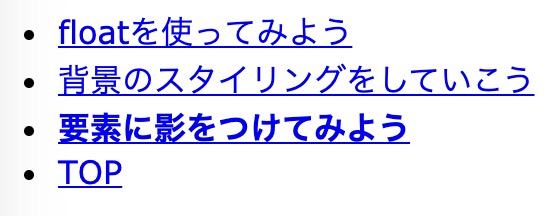
[href*=”571”]と指定してあげるとどの箇所に指定のキーワードがあっても探してそのリンクがついた要素をスアイリングしてくれます。