擬似要素の使い方を確認したのちに、カスタムデータ属性との併用方法についても見ていきます。


::before
前回はセラクターの組み合わせについて見てきました。
詳しくは『セレクターを組み合わせてみよう【CSSを書いていこう】』を御覧ください。

では今回は疑似要素について見ていきます。要素の特定の部分をスタイリングする事ができるものになります。
よく使われるのは要素の前後にスタイルをつける::beforeと;;afterなのでそのへんについて詳しく見ていきましょう。
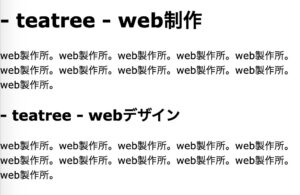
まずh1とh2に対して前後に-をつけるデザインをしたかったとします。
疑似要素を使うにはh1::before、h1::afterをセレクターにそれぞれ指定してあげます。
宣言ではcontentプロパティが必須になるのでプロパティに設定して値は’’で囲った中に追加したいコンテンツを書いていきます。今回は’- ‘でいいでしょう。
::after
今回はコンテンツの前には’- ’と半角空白を入れたくコンテンツのあとには’ -‘と半角空白を入れていこうと思うので::beforeと::afterは分けて書いていこうと思います。
h1::beforeとh2::beforeにはcontentプロパティで’- ‘と書いていきh1::afterとh2::afterには’ -‘とかいていきます。セレクターは,(カンマ)で分けてあげましょう。
細かいことですがデザイン上大切なことなので覚えておきましょう。
カスタムデータ属性との併用
content属性を要素によって変えたい場合もあり、スタイルを別々に指定する方法もありますがHTMLの要素にデータをもたせておいてそれを使うこともできます。
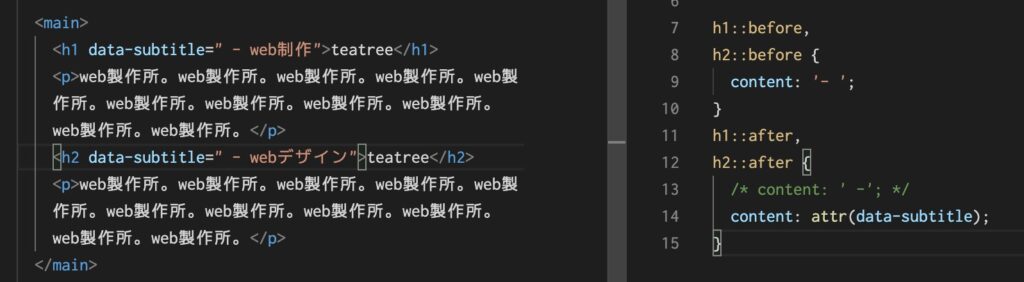
HTMLではdata-と始まっていれば独自の属性を付けてもいいのでh1に対して属性を付けてみます。今回はdata-subtitleとつけてあげて=でつなげた先にサブタイトルの内容を書いていきます。
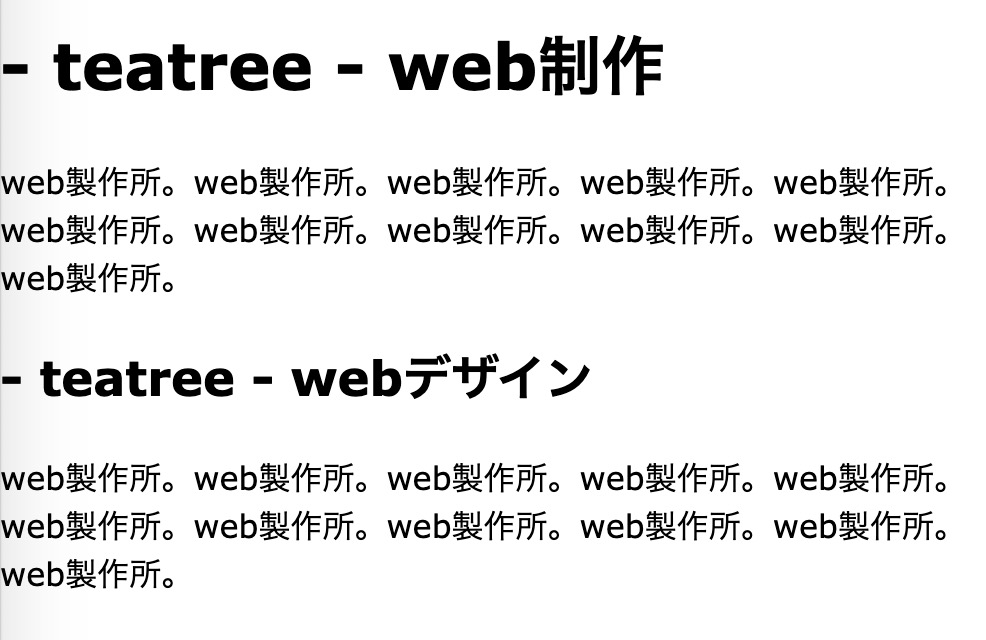
今回は” – web制作”と書いていきます。これでh1にdata-subtitle=“ – web制作”という属性が付きました。
こういった独自の属性のことをカスタムデータ属性と呼びます。
次にCSSの方でも呼び出していきます。::after疑似要素でよびだして行けるのでcontentプロパティの値にattr()という命令を使ってあげます。アトリビュートと呼びます。
()の中には先程指定したカスタムデータ属性を入れてあげればいいのでcontent: attr(data-subtitle);としてあげましょう。
以上