- 詳細度とは
- 詳細度の計算方法

詳細度とは
前回は優先されるスタイルの確認について学んで来ました。
詳しくは『優先されるスタイルの確認【CSSを書いていこう】』を御覧ください。
今回はセレクターの優先順位を決める詳細度の計算方法について学んでいきましょう。
セレクターを複数指定した場合、どの宣言が適応されるかが優先順位によって変わります。
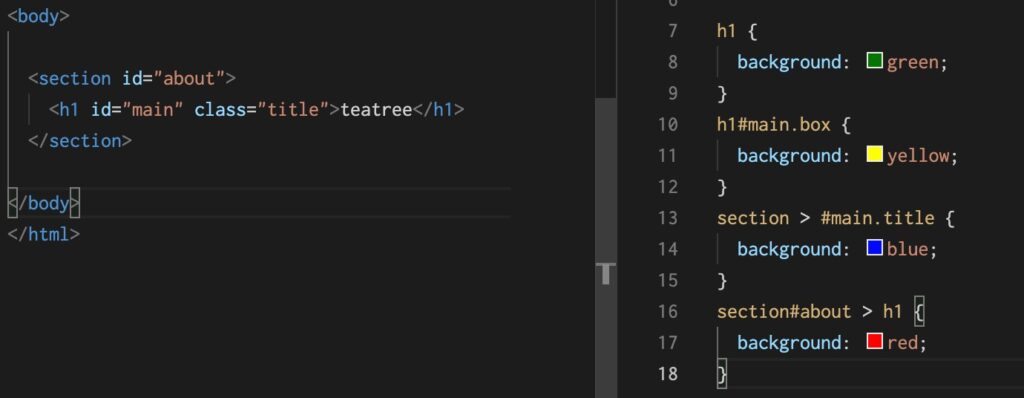
例えば、セクションの中にid属性、その直下のh1にid属性とクラス属性を付けた場合に、h1をスタイリングするには複数の書き方があります。
その複数のスタイリングのどれが選択されるのかが詳細度になります。
詳細度の計算方法
計算に使われるのは「id属性」・「クラス、属性、疑似クラス」・「要素、疑似要素」の3項目です。
まずid属性が何個あるかで少ないセレクターがふるいにかけられ候補から外れます。
同様にid属性が同じ数だった場合は、「クラス、属性、疑似クラス」を数えられ、最後に「要素、疑似要素」を数えられます。
それでも同数の場合は後に書かれたセレクターが適応されます。
以上

