目次
Flexboxを使ったレイアウトをする際に知っておくべき用語についてまとめておきます。
- 用語
- 概念


用語
前回はフレックスボックスの作り方についてみてきました。
詳しくは『フレックスボックスを作ってみよう【CSSを書いていこう】』を御覧ください。
あわせて読みたい


フレックスボックスを作ってみよう【CSSを書いていこう】
概要とフレックスボックスの利用例を見ていきます。 概要 利用例 Screenshot Screenshot 概要 前回まででセレクターの優先順位を決める詳細度の計算方法についてみてき...
今回はフレックスボックスを使う上で最低限知って置かなければ行けない用語や概念について学んで行きます。
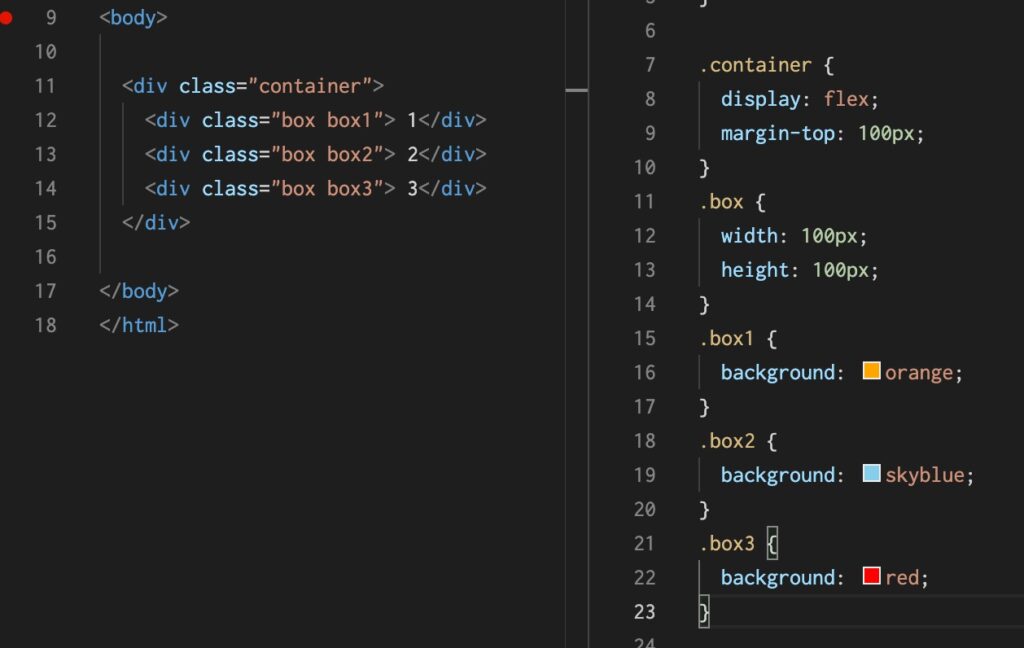
まずフレックスボックスでは親要素がありその中の子要素を横並びにするという作りになっていました。
このとき親要素のことをflex containerと呼び、子要素のことをflex itemと呼びます。
またフレックスボックスを指定する際、containerの方にdisplay: flexとしましたがこの時の軸の方向がどちらの向きにitemを並べるかに大きく影響をもたらし、横の向きを主軸で縦の向きを交差軸という軸が設定されます。
概念
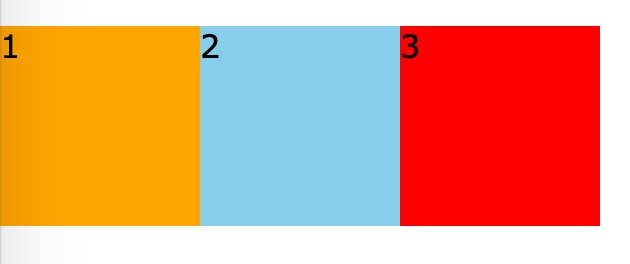
デフォルトだと、主軸は左から右、そして交差軸は主軸に直交する形で上から下に設定されます。
フレックスボックスは主軸に沿って要素が並べられるので左から順に並びます
フレックスボックスではこれらの軸によって、要素の配置が大きく変わってくるので、どちらがどちらを向いているか意識する必要はあります。
フレックスアイテムのほうでは、こちらに flex: 1; を設定することで、要素の幅を可変にできます。
このようにflex containerやflex itemにプロパティをつけることで詳細の指定をしていくことができます。
flex containerにつけられる宣言とflex itemに付けられる宣言があるのでそれぞれ覚える必要があります。
以上

