目次
実践でフレックスボックスを使って3カラムレイアウトを組み上げる方法について見ていきます。
- 3カラムレイアウト
- order


3カラムレイアウト
前回は2カラムレイアウトについて見てきました。
詳しくは『【実践】2カラムレイアウト【CSSを書いていこう】』を御覧ください。
今回は3つの要素を横並びにする方法を見ていきます。
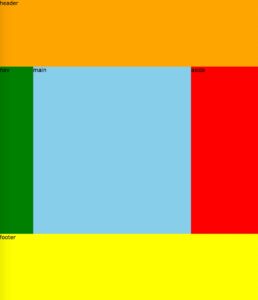
3つの要素を横並びにして内容を縦に並べていく形を3カラムレイアウトといいます。
例えば、main, aside, navタグを横並びにしたい場合について考えて行きます。
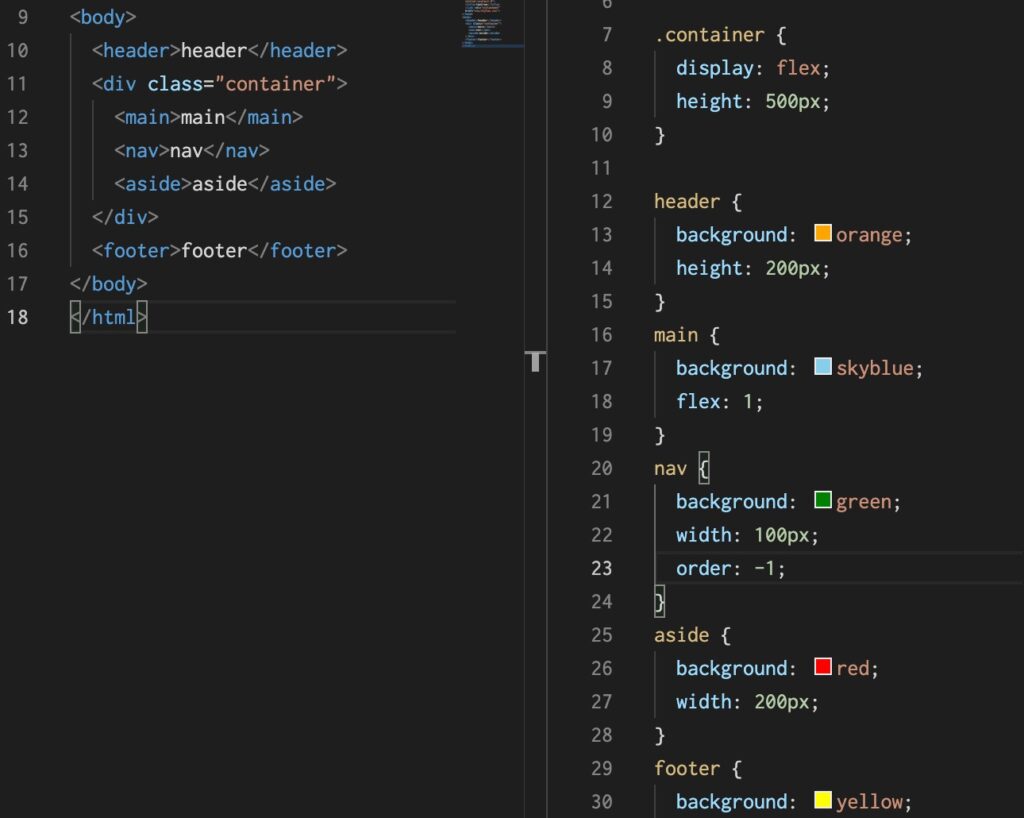
先日やった2カラムレイアウトのときと同様にdivタグの中にmain, aside, navタグを入れて中に3つの要素をdisplay: flex;で横並びで配置してあげればOKです。
order
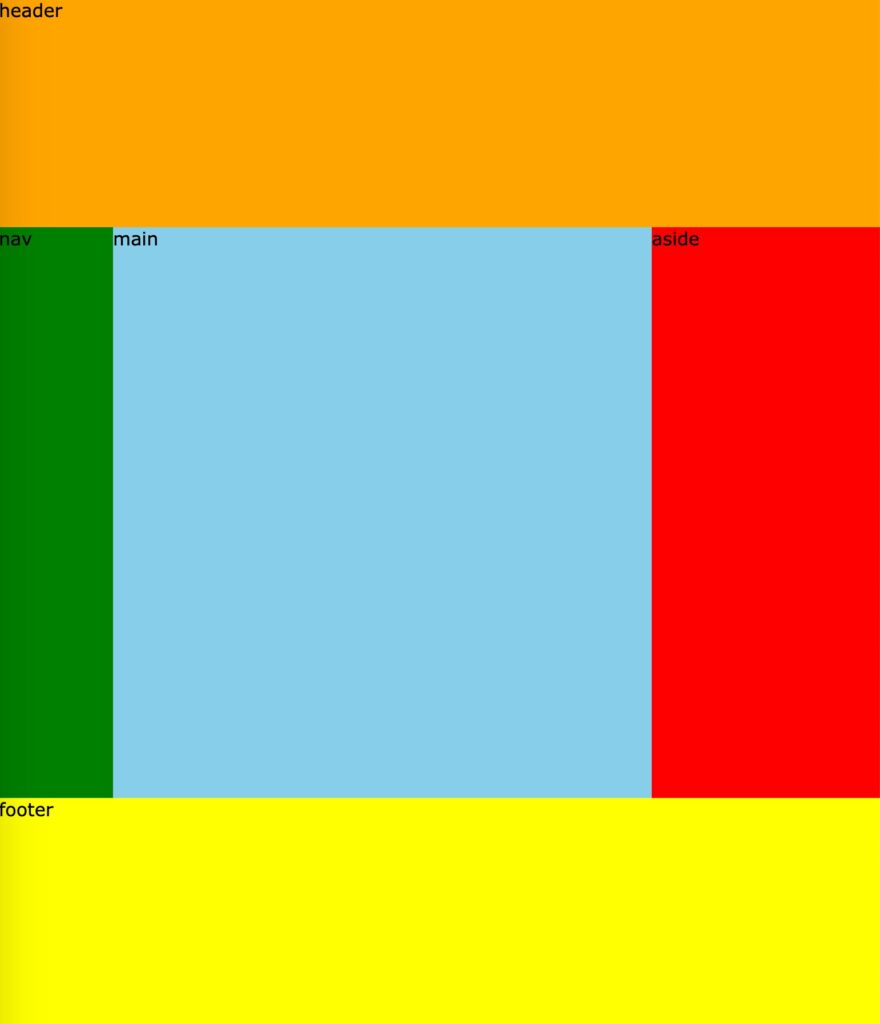
例えばnavタグを中央ではなく左詰めに配置したくなった場合、orderプロパティを使うことによって、左側に持ってくることができます。
初期値は0なので、このときの値は−1にしてあげましょう
以上