特定の要素に文字色を設定するためのCSSを書いてみます。

styleタグ

前回まででHTMLのしようについて見てきました。
詳しくは『HTMLの仕様を確認してみよう』を御覧ください。
今回はスタイリングをしていくプログラミング言語であるCSSについて見ていきます。
CSSは文字に色をつけたり背景を変えたりすることができます。
HTMLで骨組みを書いたあとにはスタイルを指定するためにCSSをつかってHPの見た目を整えていきます。
CSSのスタイルにはいくつか方法があります。1つ目はHTMLのheadの中にstyleタグを使ってスタイリングしていく方法です。
この方法は新しくファイルを作らないのタグでで囲うだけでで簡単に作ることができます。ただ、ごちゃごちゃするのでみにくくなるデメリットもあります。
セレクタ、プロパティ
CSSの書き方はルールがあり、例えば、見出しを赤にしたい場合はh1 と書いた後に {} (波括弧)を書いて、その中に color: red; としてあげます。
CSS ではどこにどんなスタイルをあてるかを設定していきます。「どこに」の部分をセレクター、「どのようなスタイルを」の部分をプロパティと呼びます。
CSSファイルの作成、読み込み

2つ目に、別ファイルで管理する方法についてみていきましょう。こちらのほうが一般的です。
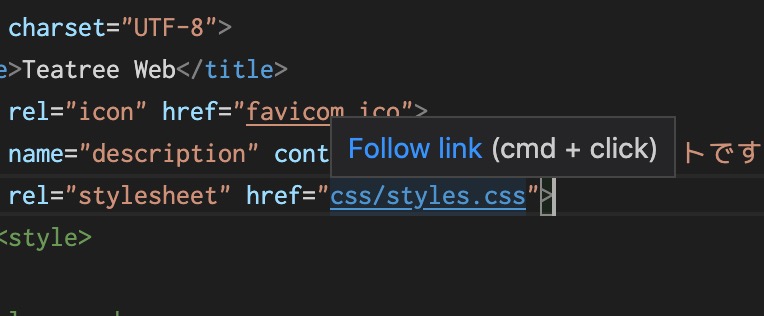
headの中にlink タグを作って、 rel 属性が stylesheet をファイルの場所は href 属性を使ってあげて css フォルダの中の styles.css と書いてあげましょう。<link rel=”stylesheet” href=”css/styles.css”>と書いてあげればいいでしょう
VS Code では、hrefのURLにマウスをホバーすると Command + クリックでそのファイルにいけるのでそのようにしてあげます。Create File としてあげましょう。
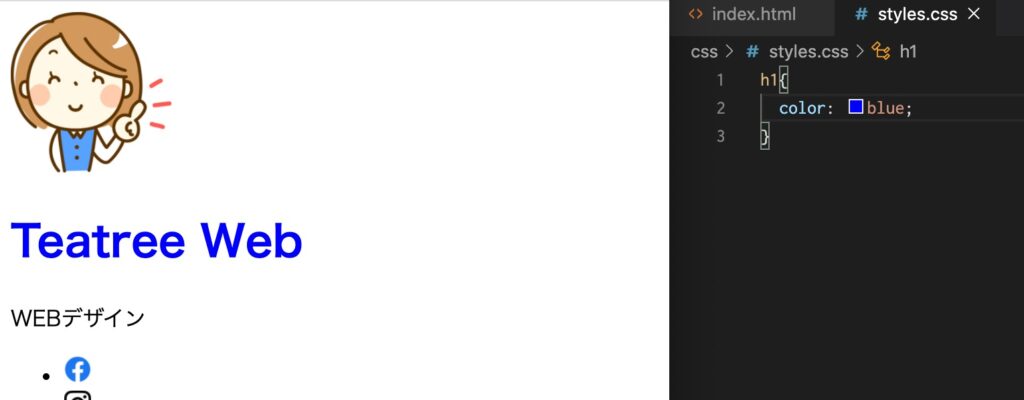
ちゃんとできているかを確認するためにセレクターをh1にプロパティにcolor: blue;と指定し見出しを青くしてみます。
以上

