目次
見出しに設定されているスタイルを確認し、CSSで上書きをしていきます。

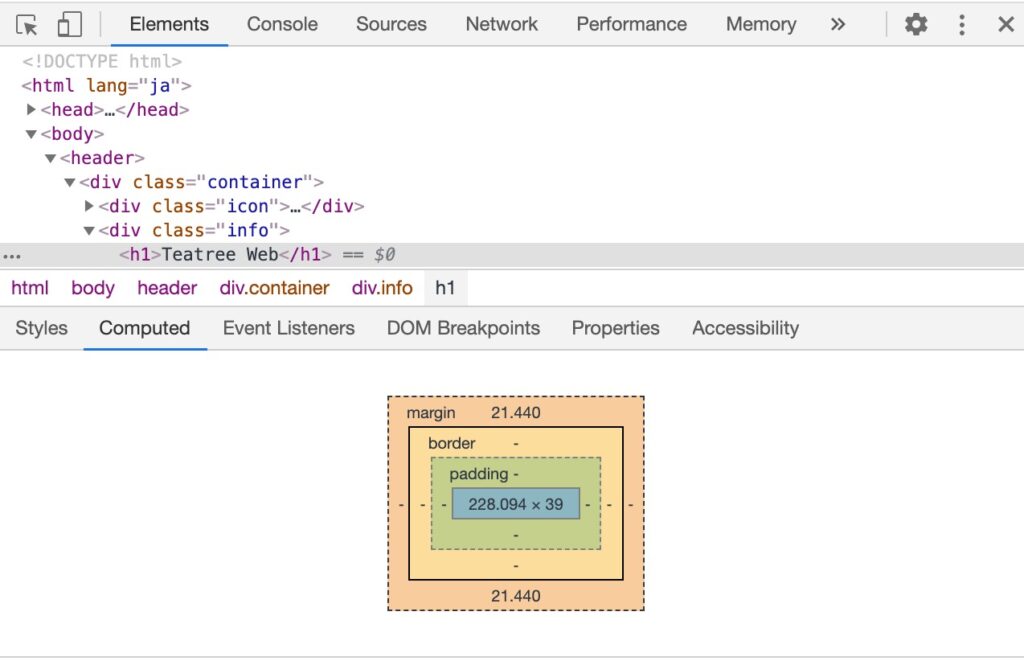
要素の検証
前回はアイコンのスタイリング方法について見てきました。
詳しくは『【アイコン画像のスタイリングをしよう】角を取り丸める方法について』の記事を御覧ください。
あわせて読みたい


【アイコン画像のスタイリングをしよう】角を取り丸める方法について
半角空白を使ってセレクタの適用範囲を限定し、領域の角を丸めるためのborder-radiusプロパティと、枠に関するプロパティについて見ていきます。 半角空白区切りのセレ...
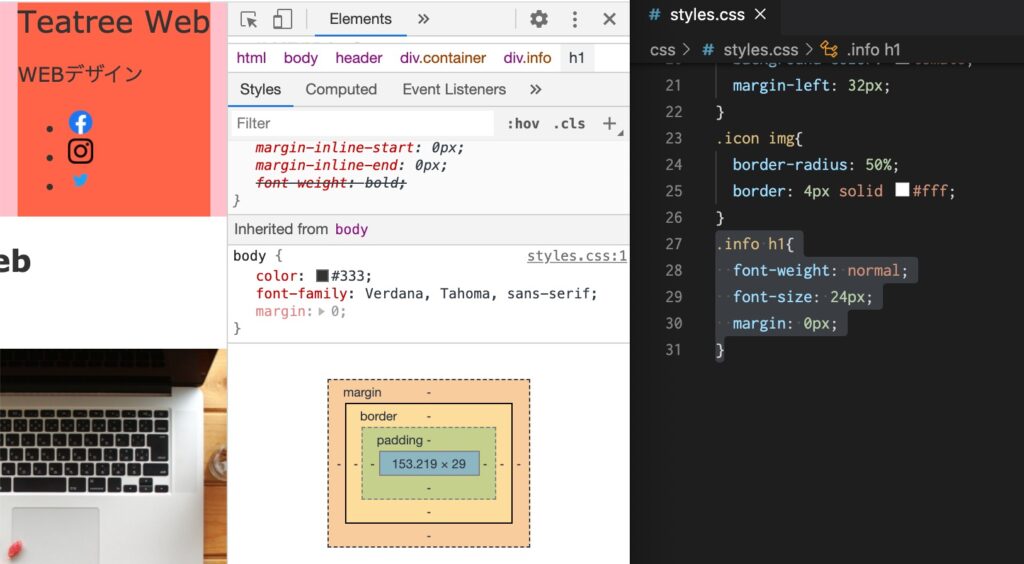
見出しのスタイリング方法についてみていく前に今どういう状態になっているかを確認していきましょう。
確認方法はディベロッパーツールを使うと楽です
スタイリングしたい文字にカーソルを持っていき→右クリック→検証と進んでいくとデベロッパーツールの画面を出すことができます。

見出しのスタイリング
今の状態は上下に余白があるのと文字の太さ、大きさを変えたいのでそのへんをいじって行きたいと思います。
文字の太さはfont-weight,文字の大きさはfont-sizeのプロパティを使えば変えることができるのでそれぞれ太さに関してはfont-weight: normal;と指定し、大きさについてはfont-size: 24px;と指定していきます。
余白に関してもmerginが指定されていたので0にしてあげれば余計な余白はなくなります。 margin: 0px;と指定してみましょう。
/* CSSコード */
.info h1{
font-weight: normal;
font-size: 24px;
margin: 0px;
}
以上