リストの余白を整えつつ、Flexboxで要素を横並びにしていきます。

リストのスタイリング
前回は見出しの整え方について見てきました。
詳しくは『【見出しのスタイリングを整える】CSSで太さや大きさ、余白などを指定します』を御覧ください。

ではリストのスタイリングをしていきましょう。
具体的には余白やリストの黒点、横並び、間隔の開け方についてみていきたいと思います。
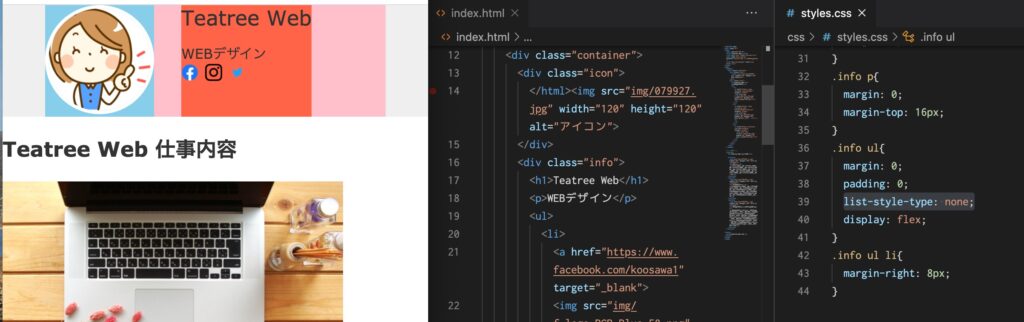
まずは前回見たとおり余計な余白がないかどうかを確認するためにデベロッパーツールでそれぞれのmarginをみていきましょう。
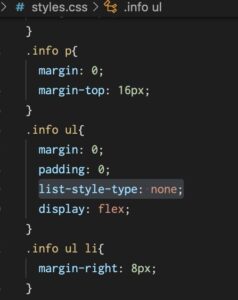
上下のmarginやulのpaddingはいらないので一旦0に指定し、必要に応じて追加していくようにしましょう。margin: 0;やpadding: 0;と指定するといいでしょう。
リストの黒点を消すにはlist-style-type: none;と指定してあげましょう。黒点がなくなります。
/* CSSコード */
.info ul{
margin: 0;
padding: 0;
list-style-type: none;
}
Flexbox
.info のアイコンを横並びにしたい場合はflexboxというシステムを使うといいでしょう。
仕組みをしては親要素にflexboxを指定するとその子要素が横並びになってくれるというものです。
今回の場合はulが親要素でliが子要素なのでulに対してdisplay: flex;と指定すると子要素のliが横並びになります。
flexboxはもっと奥が深いですがこんな仕組みなんだとだけ覚えておけばいいと思います。
あとは余白を全部0にしたので窮屈にならないように手動で必要な部分だけ余白を付けていきましょう。
今回は.infoのpの上の部分と、.infoのulのliの横がそれぞれ窮屈なのでmargin-topやmargin-rightなどを使って余白を作っていきます。
/* CSSコード */
.info ul{
display: flex;
}
.info p{
margin: 0;
margin-top: 16px;
}
.info ul li {
marigin-right: 8px;
}
以上