目次
細かい余白を調整したのちに、line-heightプロパティを使って行間の調整をしていきます。

余白の調整
前回まででセレクタの指定方法を詳しく見てきました。
詳しくは『【セレクタの適用範囲を限定しよう】子要素の一番最初の要素にだけスタイルを適用する』を御覧ください。
今回は余白の調整の仕方について見て聞きます。
まず余白の調整の仕方についてみてきます。一般的にはセレクタを指定してマージンで余白を指定していきます
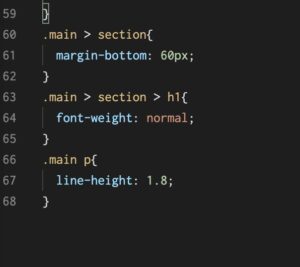
例えばメインの上下に60pxの余白を付けたい場合は.mainの直下のh1という意味でm.main > h1とセレクタを指定し、margin-top margin-bottomにそれぞれ60pxとしてあげましょう。
同様にセクションという大きな塊のあとにマージンを付けたい場合も.main > sectionとしてあげると直下のsectionを複数スタイリングできます。
また、もっと深い階層のメインの中のセクションの中のh1に対しても.main > section > h1というように指定できます。
line-height
文章の行間の空間をもっとゆったり取る方法についてもみていきましょう。一般的にたくさんの文章を書く<p>タグに使うことが多いです。
プロパティをline-heightと指定して値は倍率を入れていくことが多いです。文字の高さに対しての倍率なので1.8とすると高さを行の高さに対して1.8倍するという意味になります。
以上