目次
フッターのスタイルを整えてプロフィールサイトを完成させていきます。

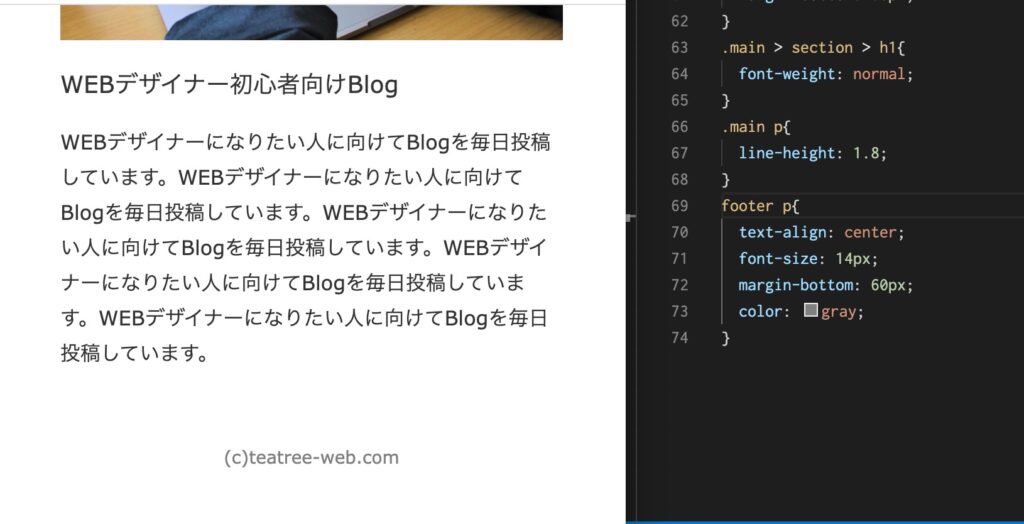
footerのスタイリング
前回までで行間の調整をしてきました。
詳しくは『【line-heightの使い方】行間を調整しをしていきます』を御覧ください
今回はフッターのスタイリングをしていきます。
流れは前回と同じですがセレクタを指定し、プロパティで目標のスタイルに近づけていきます。
今回セレクタはフッターの中のpなのでfooter p{}としていきます。
プロパティは真ん中に持ってきたいのと文字サイズを少し小さくしたいのと下に余白を作りたいのと薄い色にしたいです。
真ん中に持ってくるのはtext-alignをcenterにして、文字の大きさはfont-sizeを今回は14pxにしていきます。
下に余白はmargin-bottomを今回は60pxにし、文字色はcolorをgrayにしていけばおkです。
完成
このような流れでコードを書いていきますがHTMLもCSSも正解がこれというものはないので自分の思い通りのHPが作れるまでいろいろなHPを見ながら真似をしたり自分だったらこう書くという検証を続けていくと思い通りのサイトを作れるようになってくると思います。
以上

