目次
floatを使って要素を左右に寄せる方法と、その解除方法について見ていきます。
- float
- clear


float
前回は背景のスタイリングについて見てきました。
詳しくは『背景のスタイリングをしていこう【CSSを書いていこう】』を御覧ください。
あわせて読みたい


背景のスタイリングをしていこう【CSSを書いていこう】
【背景にさまざまなスタイルを設定する方法について見ていきます。】 background-color background-image background-size background-position background background-...
今回は画像などの文章の左から右に回り込ませたい場合について考えて行きます。
テキストの最後に持ってきてもいいのですがこれだと文末のベースラインに合わせられるので文頭に合わせるためには微調整が必要になりますし、そもそもブラウザ幅によってこの微調整も崩れてしまいます。
どうするかというとCSSでは要素を左右に寄せるfloatというプロパティが用意されています。
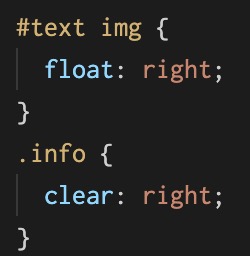
まずpタグの中にimgタグがあったとしてそのimgタグに対してfloatプロパティを使っていきます。
値は右に寄せたいならばrightとしてあげてばいいでしょうfloat: right;としてあげます。
注意点としてfloatで配置された要素は通常の配置から外れるので要素がなかったことになり次に続く要素は詰められて配置されてしまいます。
次の要素が画像とは無関係のときは段落を開けたいと思うのでそのためのプロパティも用意されています。
clear
floatプロパティで回り込んだ画像が次の要素に干渉してしまうことがあるのでそれをなんとかしたい場合はclearプロパティを使います。
干渉する場所を指定すればいいのでclear: right;としてあげるといいでしょう。
値は他にもleft, bothなどが使えます。
ただclearが適応するのはdisplayプロパティだけなので注意しましょう。
以上

