目次
空の要素を指定できる:empty()と、否定を意味する:not()の使い方について見ていきます。


:empty()
前回は:nth-of-type疑似クラスについて学んで来ました。
詳しくは『:nth-of-type疑似クラスを使おう【CSSを書いていこう】』を御覧ください。
あわせて読みたい


:nth-of-type疑似クラスを使おう【CSSを書いていこう】
同じ要素の中で種類を考慮しながら順番を指定できる:nth-of-type()の使い方について見ていきます。 :nth-of-type() 前回は:nth-childについて見てきました。 詳しくは『...
今回は空の要素を選択することが出来る:empty擬似クラスについて学んで行きます。
これは名前の通り要素の中身が空の状態のときにその要素に対してスタイリングをすることが出来る擬似クラスです。
どのように指定するかというとセレクターの後に:empty{}と書いていきます。
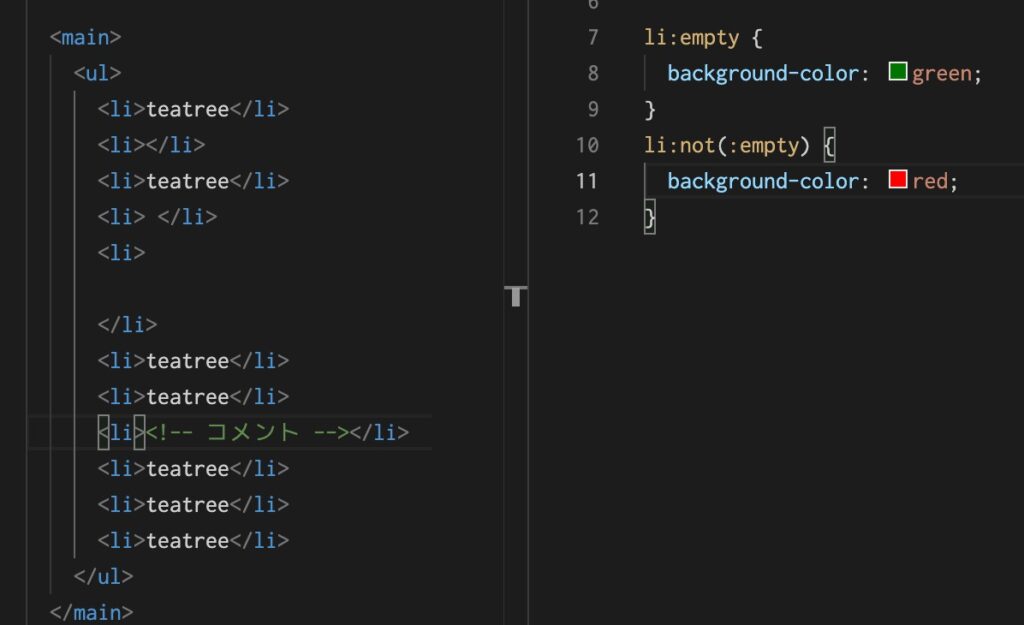
例えばliの中も空要素をスタイリングしたい場合はli:empty{}としてあげましょう。
ただ注意点が何点かあり、半角空白が入っているコンテンツや改行が入っているコンテンツは空の要素とはみなされないのでスタイルは反映されません。
ただコメントが書かれているコンテンツは空の要素となるのでスタイルは反映されます。
:not()
否定を意味する擬似クラスも用意されていて:not()を使ってあげましょう。
これは使い所は限られますが指定の要素の中で〜でないものを指定することができます。
例えば、liの中で:empty出ないものを指定したかった場合li:not(:empty){}というように書くことで:empty出ない要素を指定することができます。

