imgタグを使って画像を表示していきます。また適切な属性も設定していきます。

imgタグ
前回まででタグのマークアップ方法について見てきました。
詳しくはこちらの記事を読んで見てください。

今回は画像を配置していきます。
そのためタグを書けば良いのですが、一番上に追加したいので img というタグを追加してあげます。
なお、 img タグは h1 や p と違って、マークアップする文章がないので閉じタグがありませんので覚えておきましょう。
ただ、これだけだと、どの画像を表示したら良いかわからないので、スペースを空けて src (ソース)としてあげて = としたあとに ” (ダブルクォーテーション)を付けてあげます。この中にファイル名を指定します。
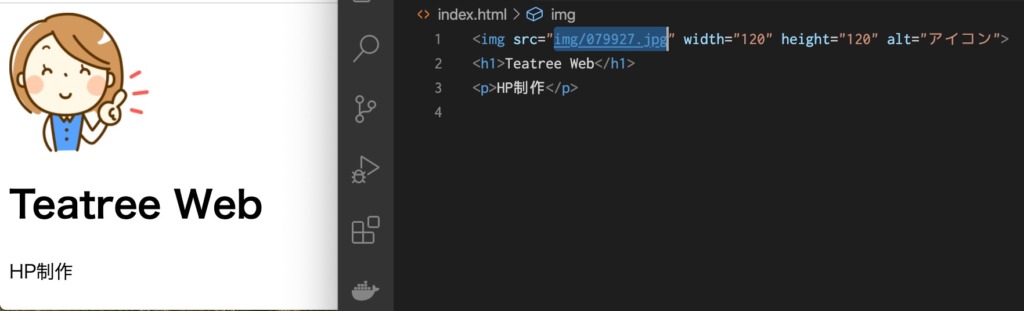
・img フォルダの中の079927.jpgを使いたいのでimg/079927.jpgと書いてあげれば OK です。フォルダーの区切りには/(スラッシュ)を使っていきます。
<img src=”img/079927.jpg”>
属性
このままだとサイズが大きすぎるのでサイズを合わせるためにオプション情報である属性を付けていきます。
今回は120px*120pxの大きさにしていきます。
画像のあとに続けて横幅を表すwidthを”120”としてあげて高さを表すheightを”120”と指定してあげましょう。
img タグには alt 属性を付けておくと親切です。これは、画像がうまく表示できなかったときの代替テキストなので、丁寧に設定してあげましょう。
タグごとに使える属性が決まっているので少しずつ慣れていくと良いでしょう。
HTML で使うこうしたタグや属性名は大文字でも小文字でも OK なのですが、基本的に小文字で統一していきたいと思います。
<img src=”img/079927.jpg” width=”120″ height=”120″ alt=”アイコン”>

