文書全体につけることになっている各種タグについて見ていきます。

DOCTYPE
前回まででエラーの処理について見てきました。

HTML のタグですが、実は文書全体にも適切なタグを付けてあげる必要があります。
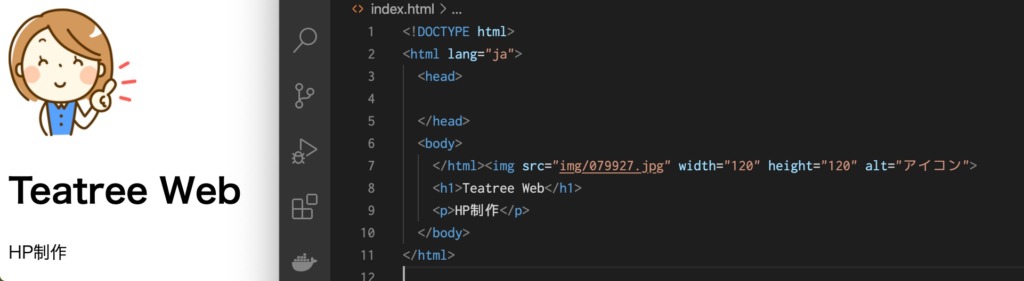
ファイルの冒頭で、これは HTML 文書ですよ、という宣言をしないといけません。これは決まり文句なのですが <!DOCTYPE html> と書いてあげてください。
この文書宣言のためのタグには閉じタグが必要ないのと、あとは慣習的に DOCTYPE だけは大文字にするのでこのようにしてあげましょう。
html
・次にHTMLの範囲を指定するという意味で html タグを書いてあげてください。
・それから html タグには lang 属性で、これは日本語の文書だよ、という意味で ja と付けてあげると良いです。
head
そこまでできたら、この文書自体に関する情報は head タグ、そして文書の本文は body タグで囲ってあげる必要があります。
headにはタイトルやアイコン、文字化けをしないようにする設定など様々な情報を入れていきます。
body
それから、先日まで書いていた文書に関しては本文なので body タグの中に入れてあげましょう。
カット&ペーストしても良いのですが、 VS Code では選択した行を上下に動かすためのショートカットキーも用意されているのでついでに覚えておきましょう。
移動したい行を選択したあとに、 macOS だったら Option + 上下の矢印キー、 Windows だったら Alt + 上下の矢印キーを使ってあげれば OK です。
字下げ
head から body までが html タグの中にあることがわかるように字下げしてわかりやすく書いてあげると良いでしょう。
字下げをするには先頭で Space キーを押すか、選択して Tab キーを押せば良いのでそれも覚えておきましょう。
以上

