目次
よくある間違いとして全角文字が混入した場合の動作について見ていきます。
全角文字に関する注意
前回まででimgタグを使って画像の表示をしてきました。
詳しくはこちらの記事を読んで見てください。
https://teatree-web.com/blog/html/322/
HTML で使うキーワードや記号ですが、初心者のうちによくある間違いとしては半角ではなくて全角文字で書いてしまう事が多いです。
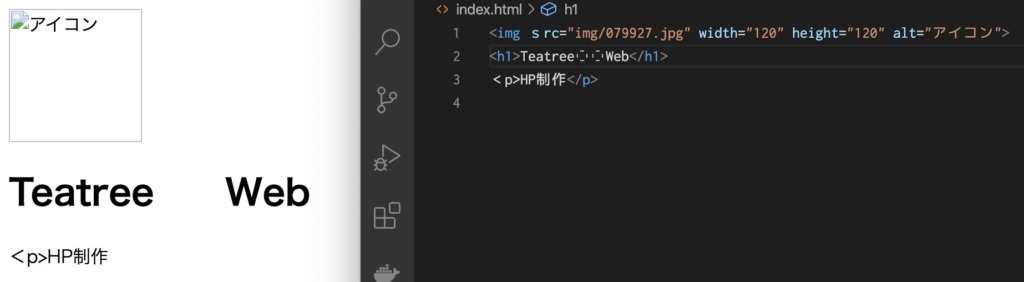
例えば、不等号記号を間違えて全角で書いてしまうことがあります。そうすると不等号記号がタグの記号として認識されずにそのまま表示されてしまいます。
記号だけではなくてタグ名や属性名も全角で書きがちです。一文字違うだけで画像が表示できなくなってしまうので気をつけましょう。

全角空白に関する注意
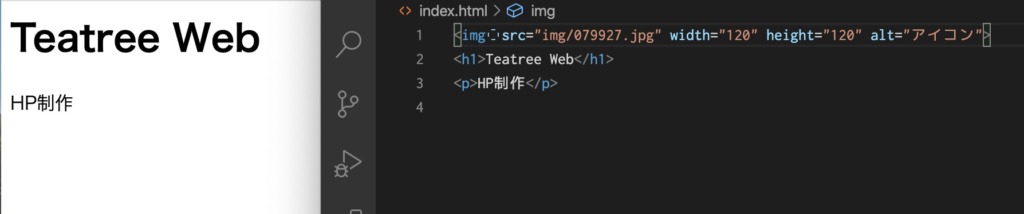
全角と半角の違いで特に厄介なのが空白です。文字列ならまだ表示がされますが、画像は表示されません。
この PC にはあらかじめ全角空白がわかりやすくなるプログラミング用フォントの設定をしていますが、フォントの設定によっては単なる空白になってしまって気づかないこともあるので、プログラミング用フォントの設定はきちんとしておくのが良いかと思います。
フォントの設定はこちらの記事を読んで見てください。
あわせて読みたい


プログラミング用フォントを導入しよう
【プログラミング用フォントをなぜ入れるのか?】 フォントの変更の意義 プログラミング用フォントを設定していきますこれをしていくことによって半角、全角の混入を見...
慣れないと最初は区別がむずかしいかもしれませんが、慣れるまでは何かおかしなことが起きたら、全角文字がどこかにまぎれ込んでいないか疑うくせを付けておくと良いかと思います。

以上

