目次
bodyタグ内に本文として、今回盛り込みたい内容を書き込んでいきます。

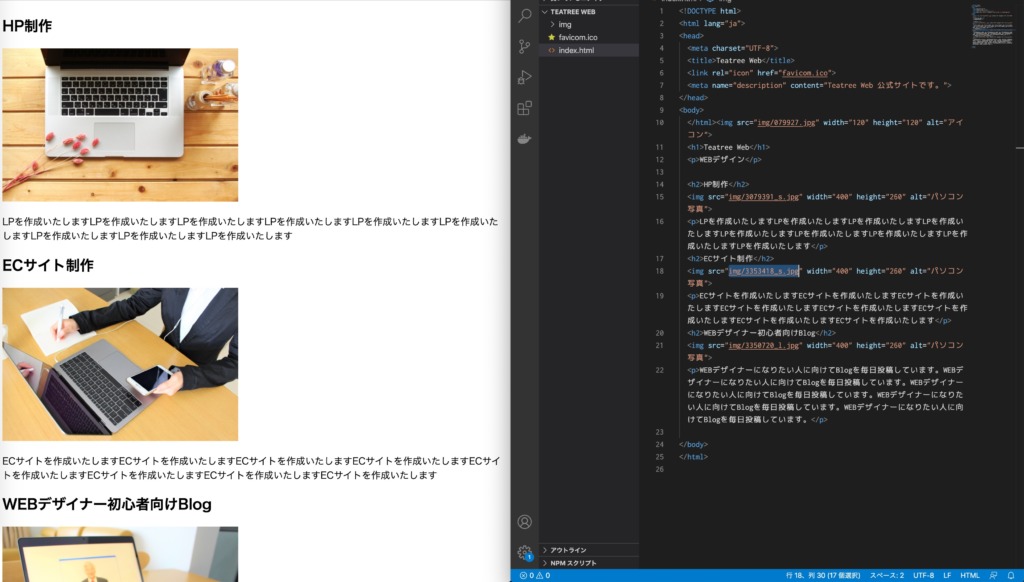
body
前回まででheadを書いていきました。
前回の記事は『文書に関する情報を設定しよう』を読んで見てください。
https://teatree-web.com/blog/html/357
bodyタグの中身を書いていきましょう。これから学ぶタグはだいたいbodyタグの中に書いていきます。
HPの内容で骨組み部分になってくるので基礎をしっかり学んで行きましょう。
要素の確認
<h1>ダグ
まずよく使われるのは見出しのタグである<h1></h1>です。
意味的には見出しなので heading タグを使うのですが、重要度に応じて h1, h2, h3, … と付けていきます。
<img>ダグ
次にimgタグについてです。以前学んだ通りタグはimg としてあげてsrc=“”の中にURLを書いてあげます。widthで横幅を、heightで縦幅を指定できます。
ファイルの中にimgを入れている場合は、”img/url”のように書いてあげる必要があります。イメージファイルの中のこの画像というように指定していきます。/(スラッシュ)で区切ってあげましょう。
<p>タグ
最後に文章はpタグを使います。<p></p>と書いてその中に文章を書いていきます。
何個か同じような型がある場合はコピーしてあげてもいいでしょう。
ショートカットキー
macOS だったら Shift + Option + 上下矢印キー、 Windows だったら Shift + Alt + 上下矢印キーで選択した行の複製をすることができます。
違う部分だけを編集してあげればいいので作業が楽になります。
以上

