レイアウトのために使えるdivタグを使いながらスタイリングを進めていきます。

div
前回までで余白の設定方法について学んで来ました。
詳しくは『【marginで外側の余白を設定】余白の設定方法について』の記事を御覧ください。
今回は領域を指定するdivタグについて見ていきます。
領域を確保するために<div>というタグをHTMLの中で使っていきます。
具体的にはヘッダーの中に更に四角い領域を作りその四角い領域ごと移動したりスタイリングをしたりしたい場合によく使われます。
今の状態だと左詰めになってしまっていてヘッダーを移動させる方法しかありません。
しかし、情報を<div>タグを使うことによって情報をヘッダーの中で自由にスタイルを変えていきます。
<div></div>でまとめたい情報を囲ってあげます。
class
また、divはよく使うタグで複数回同じページで出てくるので名前をつけることができます。識別子といい<div class=“”>というふうにして””の中に好きに名前をつけることができます。
例えば、
<!– HTMLコード –>
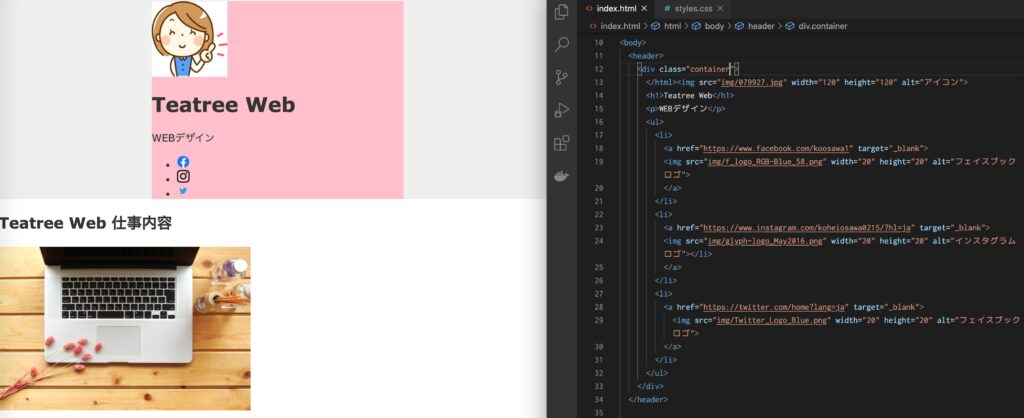
<div class=”container”>
</div>
としてあげると<div>の中の領域をcontainerをCSSでデザインすることができるのです。
中央揃えのやり方
あとはクラス属性を付けた要素は.(ドット)を先頭ににつけてセレクターとして呼び出すことができます。あとはいつもと同じように{}(波括弧)でプロパティを指定していきます。
なれないうちはbackground-colorプロパティで目立つ色に変えてからCSSを書いていくと領域がはっきりわかりコードを書きやすいです。
中央揃えにする方法をみていきます。幅を指定する必要であるので好きな横幅を指定します。今回はwidth: 400px;と指定します。
あとは左右の余白を均等にしてあげれば中央に来るので、margin-leftとmargin-rightをauto;(オート)に指定してあげればいいです。
/* CSSコード */
.container {
background-color: pink;
width: 400px;
margin-left: auto;
margin-right: auto;
}
と書いていきましょう。
divタグはいろいろなところで使われるタグです。更に詳しい内容は開発者向けのサイトを御覧ください。
以上

