header内の要素を横並びにするために、Flexboxを使う方法を見ていきます。

親要素と子要素
前回は領域を指定する方法について見てきました。
詳しくは『【divタグを使う】領域を指定してデザインをより自由にする』を御覧ください。
今回はホームページ政策でよく使う横並びの仕方について見ていきます。
例えば、アイコンを横並びにしてしたり、画像を横並びにしたりできます。
横並びにするには親要素と子要素の関係が必要になり、親要素の中で子要素を横に並べていくという感じになります。
今回のような場合だと親要素であるcontainerにこれから作っていく子要素を横並びに貼り付けていく感じになります。
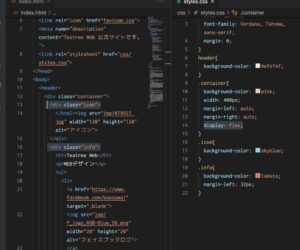
まずは子要素を作っていかなくては行けないので、<div>タグを使ってまとめていきます。
Flexbox
左側にはアイコンを右側には情報を配置していきたいのでまず左側のアイコンをHTMLの方で<div>タグで囲ってクラス名を.iconにします右側はリストのあとまでを囲ってクラス名を.infoとつけていきます。
これで.containerの中に.iconと.infoがある状態になったのでCSSの方でスタイルを横並びにしていきます。
flexboxという仕組みを使っていきます。
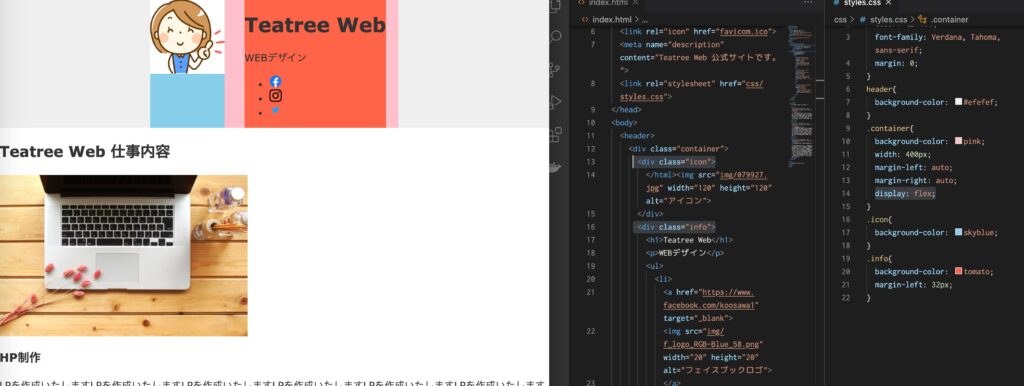
まず親要素にdisplay: flex;と指定してあげます。
中にある要素は横並びになってそれぞれの幅は内容に合わせられます。
このとき親要素に横並びの指定をすることを間違えないようにしましょう。
最後に.infoが.icon側にひっついているので.infoの左にmarginを指定してあげるといいでしょう。
/* CSSコード */
.container {
display: flex;
}
と書いていきます。
flexboxは奥が深いのです。もっと詳しく知りたい方は開発者向けのサイトも御覧ください。
以上