目次
間違いやすいポイントである全角文字について見たあとに、コメントの使い方について見ていきます。

全角文字に関する注意
前回はHTMLの文書全体を囲うタグの使い方について見てきました。
詳しくは『【HTMLを書いていこう】文書全体を囲うタグを見ていこう』を読んでみて下さい。
コードを書いていて間違えやすいポイントとして半角文字と全角文字の混在があります。
今回は全角で文字を打ってしまっtらどうなるのかを見ていきましょう。
全角文字は文字列として認識されてしまうのでタグとして書いたとしてもHP上に文字として表示されてしまうので注意しましょう。
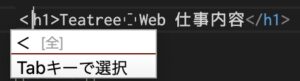
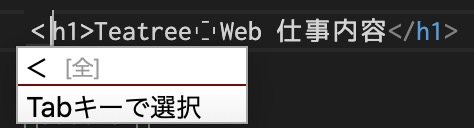
例えば<h1>と書くと少し分かりづらいですが<が全角なのでコンテンツの前に開始タブまで表示されてしまいます。
全角空白に関する注意
また厄介なのが全角空白と半角空白の間違えです。
パっと見では見分けがつきづらいです。
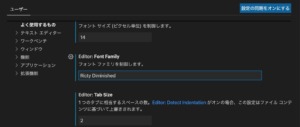
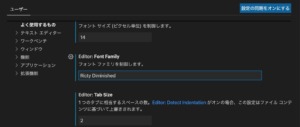
フォントをRicty Diminishedに変えておくとわかりやすく表示してくれるので変更しておくことをおすすめします。
Ricty Diminishedについてはこちらを御覧ください
あわせて読みたい


プログラミング用フォントを導入しよう
プログラミング用フォントをなぜ入れるのか? フォントの変更の意義 プログラミング用フォントを設定していきますこれをしていくことによって半角、全角の混入を見つけ...
コメント

HTML内にメモを書き入れておくこともできますのでその方法についてみておきましょう。
これをすることによってブラウザには表示させずコード内でメモを残しておくことができます。
少し変わった書き方ですが<!— —>で囲ってあげます。
コメント切り替えのショートカットキー
また、右クリックで「ページのソースを表示」とするとコードをすべて見ることができるので機密情報などは絶対に書かないようにしましょう。
コメントはよく使うのでショートカットキーが準備されています。command+/でその行をコメントにできます。
範囲を指定すればその範囲をコメントにできますので覚えておきましょう。
以上