目次
HTMLで表を表現する方法について

表の表現方法
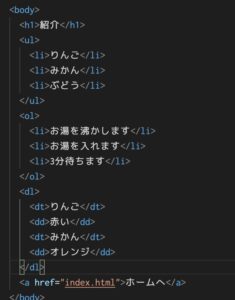
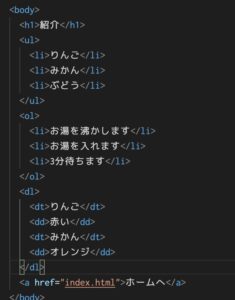
前回はリストの作り方について見てきました。
詳しくは『【HTMLを書いていこう】順番付きリスト、箇条書きリスト、説明リストの作り方』を御覧ください。
あわせて読みたい


【HTMLを書いていこう】順番付きリスト、箇条書きリスト、説明リストの作り方
olタグを使って順番付きリストを作成する方法を確認したのちに、ul要素を使って箇条書きリストを作っていき、dl要素を使って説明リストを作る方法について見ていきます...
今回は表の書き方について見ていきます。
HTMLのコードを書いているとごくたまに表を書いていくことがありますので今回はタグについて学んで行きます。
全体感としてはまず大きな表というカテゴリで囲ってあげて見出し部分と本文部分を囲いわけ、更に行を囲い分けて最後に個別で囲うというようなマトリョーシカのような感じになってきます。
詳しくみていきましょう。
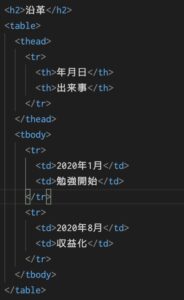
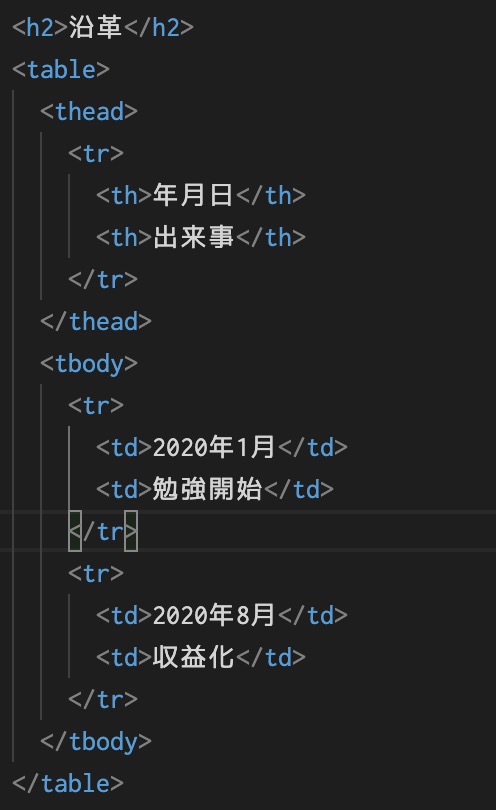
まず全体を囲うタグとしてtableタグで囲ってあげます。
次に表は見出しと本体に分けられるので見出し部分にはtheadタグで本体部分をtbodyタグで囲います。
それぞれtheadはtable headの略で、tbodyはtable bodyの略になります。
次にそれぞれの行ですがtrタグで囲っていきます。trはtable rowの略です。
次に見出しとなるセルはthタグを使います。
thタグはtable header cellの略です。見出し以外のセルは全部tdタグを使ってあげます。
tdタグはtable date cellの略になります。
以上