ユーザーからの入力を受け取るためのinputタグ、textareaタグについて学んでいきます。

概要
前回まででMDNでHTMLの仕様について見てきました。
詳しくは『MDNでHTMLの仕様を確認しよう【HTMLを書いていこう】』を御覧ください
サイト運営に必要なユーザーからの入力を受け取るためのフォーム部品について学んで行きます。
どういうものかというとサイトを利用している時にユーザーネームを書く欄や選択肢の中から該当するものをクリックしていくような部品のことを指します。
ただ注意点としてサイトを運営するにあたってフォーム部品だけの知識ではユーザーの情報を取得することはできず他の言語と組み合わせることで成立するものなので今回は見た目とししてHTMLで出来る範囲の学習になります。
input
まず単純に1行の情報を入力していくフォーム部品について見ていきます。
これはユーザーネームや個人情報、パスワードなどを入力してもらうときなどによく使われるものです。
属性をつけることによって様々な入力部品になります。

type
inputタグには属性をつけることによって色々使える機能を変えることができます。
代表的なものとしてtype属性です。
type属性にtextをつけると一般的なユーザーネームや個人情報を書いていくフォーム部品ができます。
書き方としては <input type=“text”>としてあげましょう。
またtype属性にpasswordとつけると入力した文字を伏せ字にするような入力部品を作ることができます。

value
type属性の他にもvalue属性もつけることができます。
これは最初から文字を入力しておくことが出来る属性です。
textarea
またinputとは別で複数の行の入力フォームを作りたい場合、textareaを使います。
これは囲うタイプのタグになるので開始タグと終了タグが必要になります。
タグの中に入れた文字列は初期値として最初から入力される文字になるので注意しましょう。
<textarea></textarea>というふうに書いていくことができます。
textareaタグにも属性をつけることができます。


placeholder
inputタグにもtextareaタグにも共通で使うことが出来る属性としてplaceholderがあります。
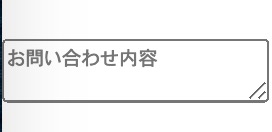
薄い文字で入力例やフォーム部品の説明などを入れることができ文字入力をしようとクリックすると消えてくれます。
例えば<input type=”text” placeholder=”ユーザー名”>としておけばユーザー名を入れるんだとすぐに分かりますし <textarea placeholder=”お問い合わせ内容”></textarea>とするとお問い合わせ内容を書く欄だとすぐに分かります。
以上