フォーム部品にラベルをつける方法を学んでいきます。


label
前回まででフォーム部品について学んできました。
詳しくは『フォーム部品について学んでいこう【HTMLを書いていこう】』を御覧ください。

前回のplaceholderの他にも入力部品は何を入力するべきかを明示する方法があります。
labelタグを使うことによって入力部品の直前に何を入力するべきかを書いておくことができます。
書き方は2通りあってid属性で紐付ける方法とinputタグをlabelタグの中に入れる方法です。
まずはid属性で紐付けてみます。
id
まずフォーム部品がなんなのかを説明するためにラベルタグで端的に説明した文字を囲ってあげます。
例えば今回の場合はユーザー名を書くためのフォーム部品を作りたいと思ったのでユーザー名という文字をlabelタグで囲います。
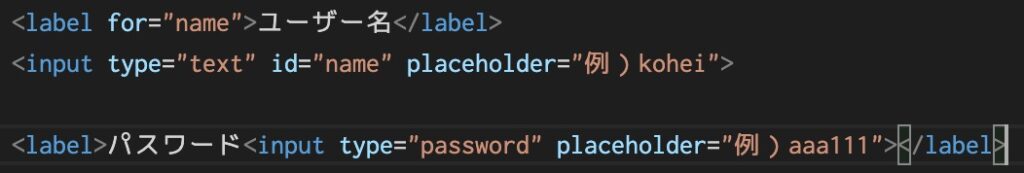
これは開始タグと終了タグが必要なので<label>ユーザー名</label>と書いてあげるといいでしょう
次にインプットタグを書いてあげます。今回属性はtype=“text”でいいでしょう。
そうしたらlabelとinputを紐付けする必要があるのでinputタグの中にid属性を付けてあげる必要があります。
名前は自由に決めれるのでid=”name”とします。
for
labelの方もidで名前をつけたinputタグを受け取る必要があるのでfor属性で先程の”name”を受け取ってあげます。
for=”name”と書いていけばいいでしょう。
入れ込む
こちらのほうが簡単で単にlabelタグの中にinputタグを入れてしまえば紐付けされるという方法です。
labelタグの中に書いた説明のあとにinputタグを書いていきその後にlabelタグの終了タグを書いていきます。
ラベルを付ける利点としてはlabelにつけた文字をクリックしても入力可能な状態になるところです。
また目が不自由なひとに対しても親切な作りになっているので覚えておきましょう。
以上

