最新のブラウザだけで使うことができる入力部品について見ていきます。


color
前回まででラジオボタンの作り方について見てきました。
詳しくは『ラジオボタンを作ってみよう【HTMLを書いていこう】』を御覧ください。
今回はその他にもHTMLで使うことができる入力部品について見て行きましょう。
入力部品の他の種類も見ていきましょう。
ただ、次の入力部品に関しては使用条件が厳しく使用頻度もそれほど多くはないのでこんなものもあるんだな〜くらいで覚えておくと後々使いたい時に調べて書いていくことが出来ます。
まず使用条件ですがユーザーが使うブラウザが最新版であることなので不特定多数の人たちに向けてのWEBサイトでは使われることが少ないです。
ただ、ブラウザが最新版であることが前提の場合は使われることがあるので覚えておきましょう
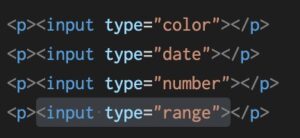
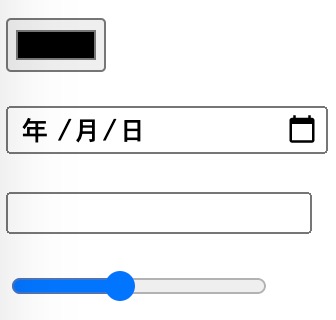
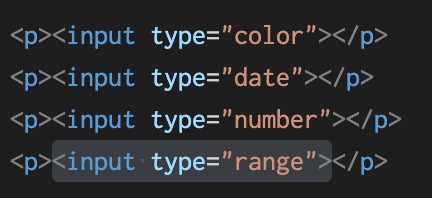
まず、type属性をcolorに変えると色を入力するための部品でカラーピッカーから色を選ぶことができます。
具体的には<input type=”color”>というようにしてあげればカラーの入力部品を作ることができます。
date
次に日付を入力するための部品です。
クリックするとカレンダーが出てきてそこから選ぶことによって日付を選択できます。
書き方はtype属性をdateにするだけでいいので<input type=”date”>と書いてあげます。
number
・数字を入力するための部品も用意されています。これは数字だけを受け付けるというもので数字以外の全角文字や英字を入れようとしても弾かれてしまいます
・type属性をnumberにしてあげることで書くことが出来るので<input type=”number”>というように書いてあげましょう。
range
最後にスライダーを作るための部品で指定した範囲の数値を直感的に選択するための入力部品です。
type属性をrangeにしてあげると書くことが出来るので<input type=”range”>というように書いていきましょう。
以上