Blog– category –
-

縦方向に要素を配置【CSSを書いていこう】
フレックスボックスを使って縦方向に要素を配置する方法について 縦方向への配置 高さの設定 Screenshot Screenshot 【実践】縦方向への配置 前回までで3カラムのレイア... -

【実践】3カラムレイアウト【CSSを書いていこう】
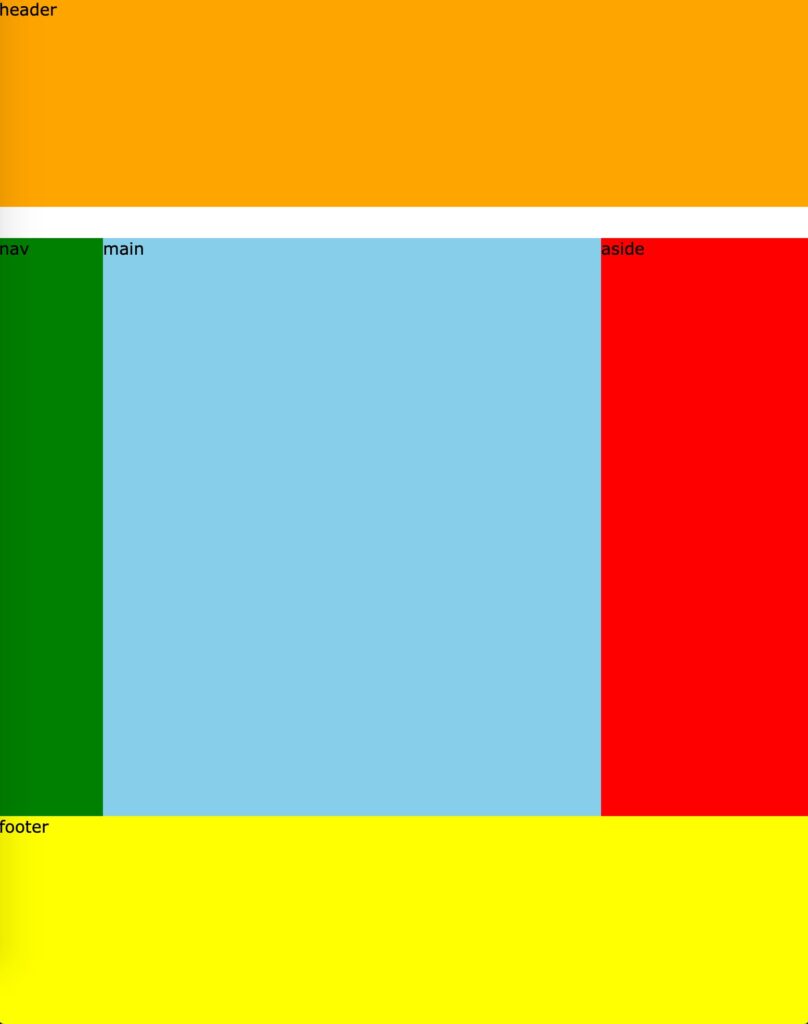
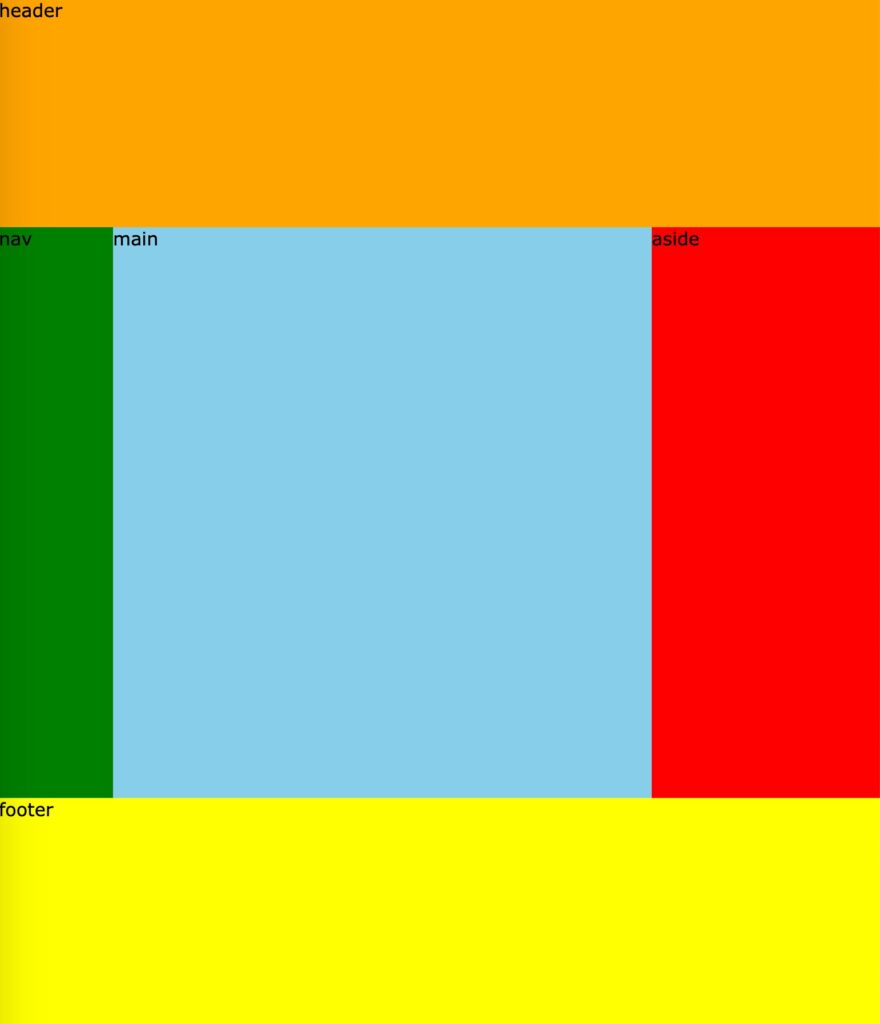
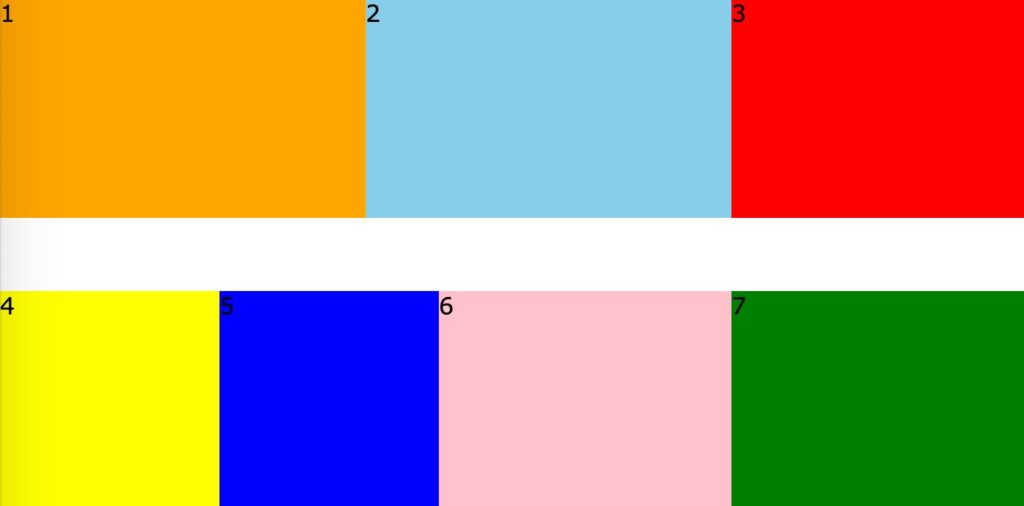
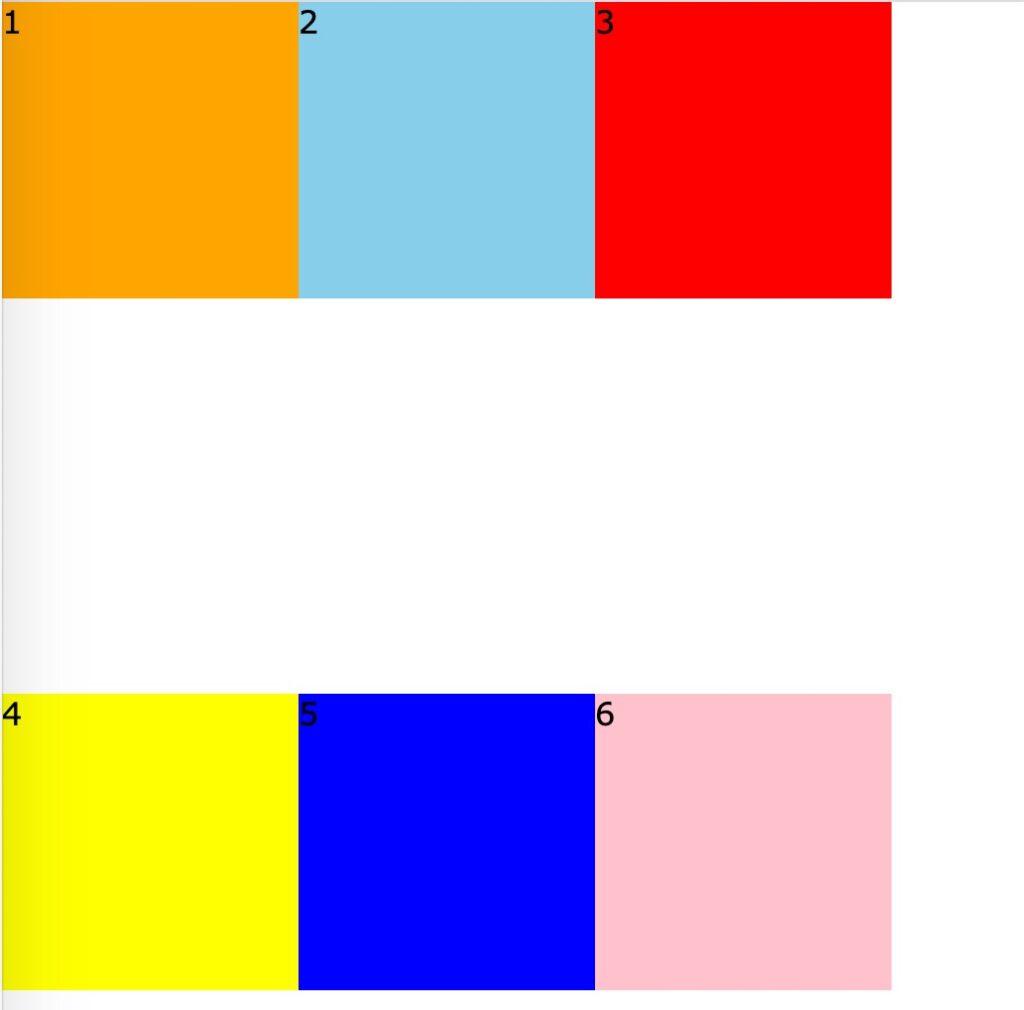
実践でフレックスボックスを使って3カラムレイアウトを組み上げる方法について見ていきます。 3カラムレイアウト order Screenshot Screenshot 3カラムレイアウト 前回... -

【実践】2カラムレイアウト【CSSを書いていこう】
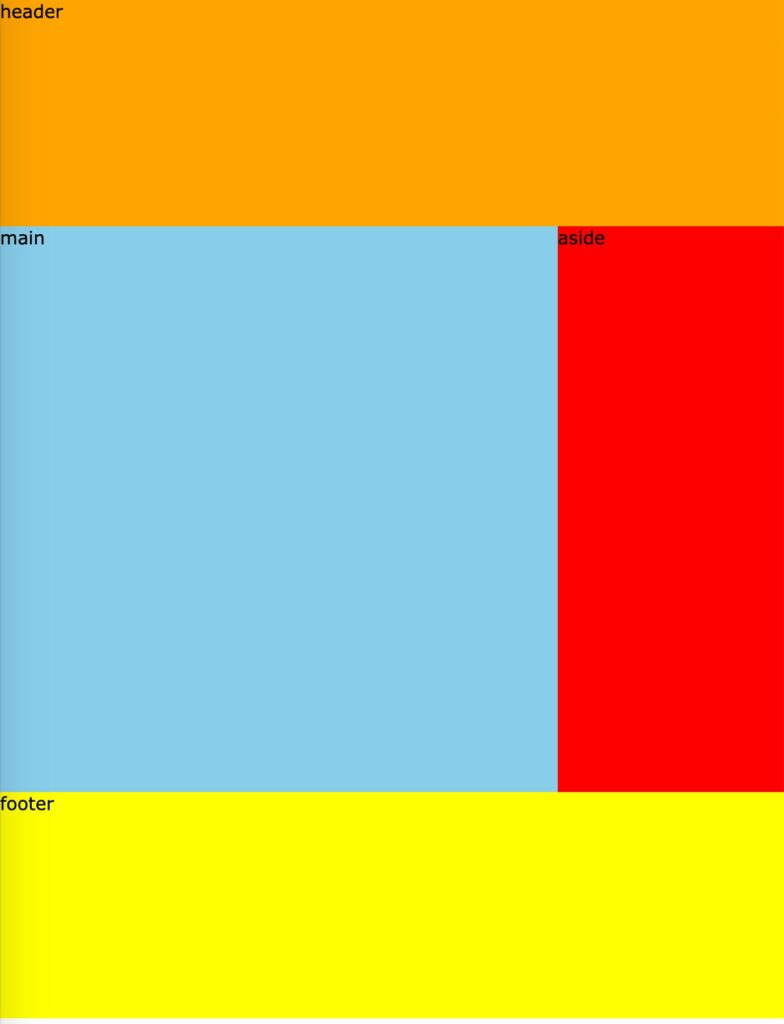
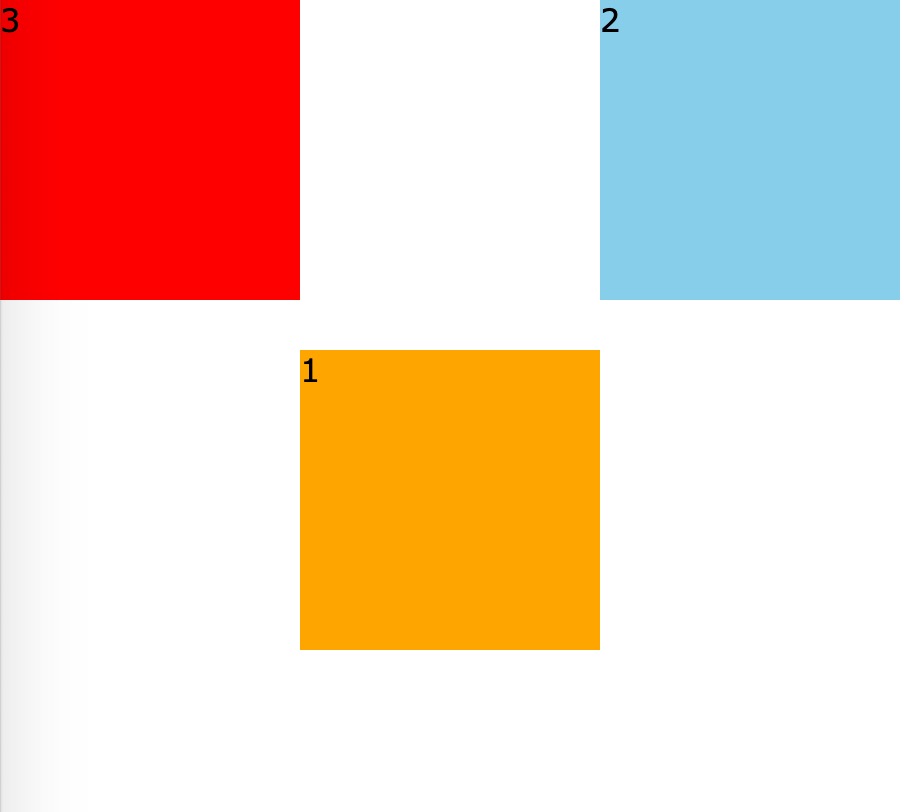
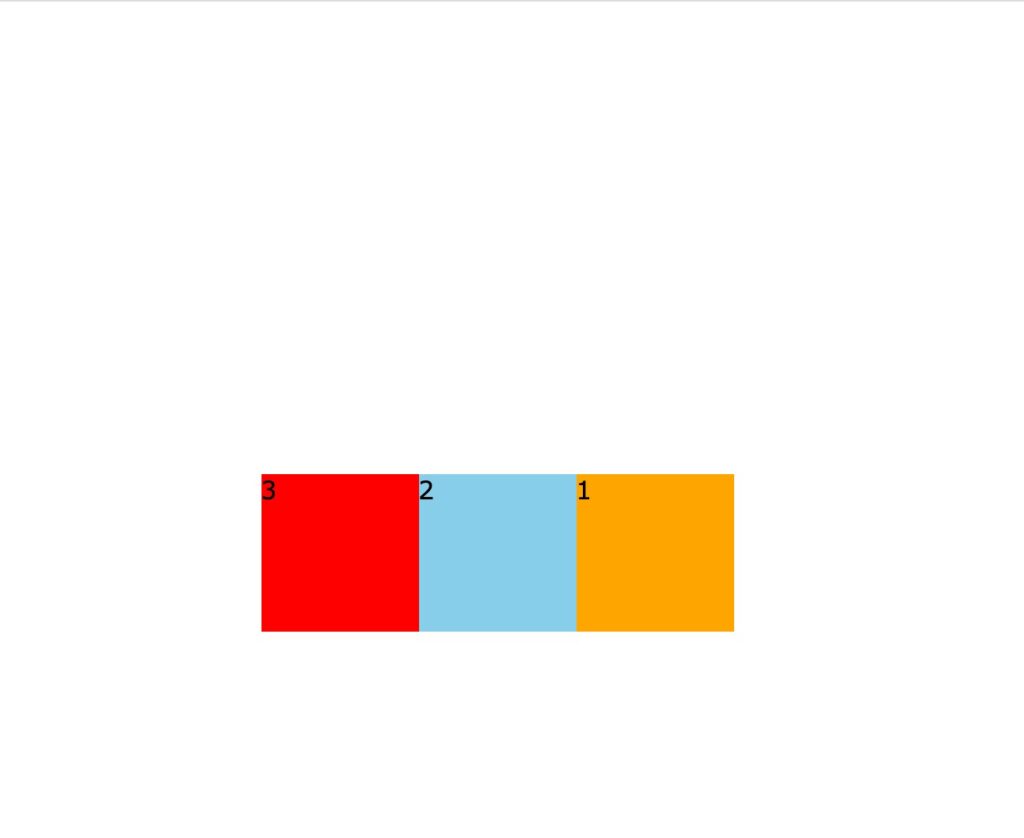
実践でフレックスボックスを使って2カラムレイアウトを組み上げる方法について Screenshot Screenshot 2カラムレイアウト 前回はflexという一括指定プロパティの使い方... -

flexという一括指定プロパティの使い方について【CSSを書いていこう】
flexという一括指定プロパティの使い方について見ていきます。 flex Screenshot Screenshot flex 前回まででflex-grow、flex-shrinkを理解しました。 詳しくは『flex-gro... -

flex-grow、flex-shrinkを理解する【CSSを書いていこう】
flex-growとflex-shrinkの使い方について見ていきます。 flex-grow 前回はflex-basisでサイズを決める方法についてみてきました。 詳しくは『flex-basisでサイズを決め... -

flex-basisでサイズを決めよう【CSSを書いていこう】
要素のサイズを決めるためのプロパティである、flex-basisについて。 flex-basis flex-basis(フレックスベーシス) 前回まででフレックスアイテムに対して使用できるプ... -

フレックスアイテムに対して使用できるプロパティについて【CSSを書いていこう】
フレックスアイテムのalign-self、orderの使い方について align-self order Screenshot Screenshot align-self 前回は溢れた要素を折り返す方法についてみてきました。 ... -

溢れた要素を折り返す方法について【CSSを書いていこう】
flex-wrap、align-contentの使い方について見ていきます。 flex-wrap align-content flex-flow flex-wrap 前回までで要素の並び、揃えを制御する方法についてみてきまし... -

要素の並び、揃えを制御する方法について【CSSを書いていこう】
フレックスコンテイナーの中で主軸の方向を決めるためのflex-direction、justify-content、align-itemsについて見ていきます。 flex-direction justify-content align-i... -

関連用語について理解しておこう【CSSを書いていこう】
Flexboxを使ったレイアウトをする際に知っておくべき用語についてまとめておきます。 用語 概念 用語 前回はフレックスボックスの作り方についてみてきました。 詳しく...
