目次
Visual Studio Codeで行っておくとよいいくつかの設定項目について見ていきます。
Visual Studio Codeエディタの設定
VS Code の基本的な設定についてです。
VS Codeの導入方法についてはこちらの記事でご紹介しています。
あわせて読みたい


VS Codeエディタのインストール方法
無料のテキストエディタであるVisual Studio Codeの導入方法について Visual Studio Codeエディタとは? プログラミング用のエディタを導入していきます。これはコード...
今回はVS Codeのおすすめの設定方法について学んでいきます。
まずはVSCodeを開いていきましょう。アイコンをクリックするかspotlightでVS Codeで検索してみましょう。
spotlightの使い方はこちらで解説しております。
あわせて読みたい


Chromeブラウザを導入しよう
Chromeブラウザを導入していきます。 Chromeブラウザの導入Chromeブラウザの起動、終了 Chromeブラウザの導入 HTML と CSS を学習するために必要なセットアップについて...
設定する内容
- オートセーブ
- フォントの大きさ変更
- Tabで空白
- 行の折り返し

ではVSCodeが開きます。
設定画面はメニューバーの Code -> Preferences -> Settings とするか、よく使うのでショートカットキーも覚えておくと良いかと思います。「Command + , 」でも開くことができます。
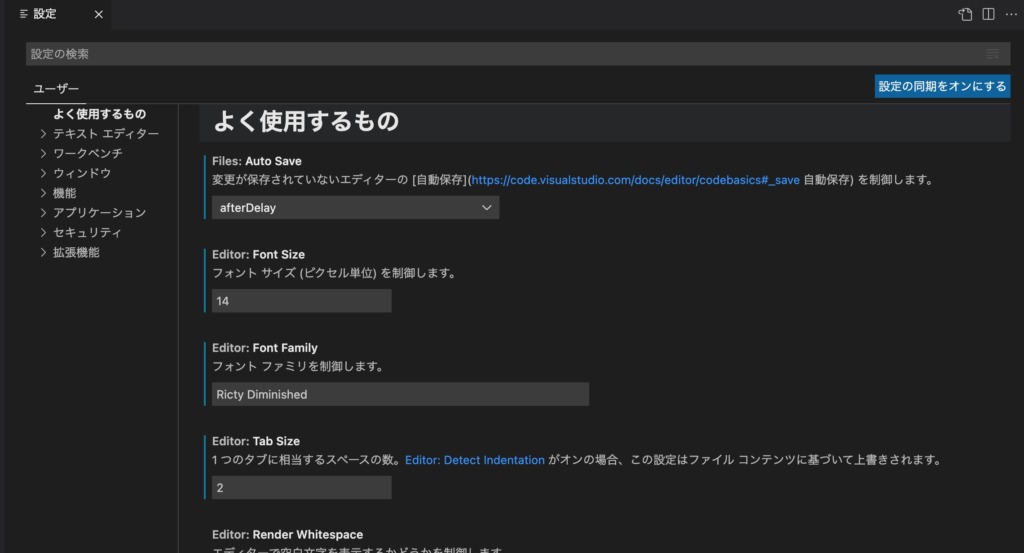
・たくさんの設定項目があるのですが、よく使う設定については Commonly Used にまとまっているので、いくつか設定していきましょう。
オートセーブ
まず Auto Save は afterDelay にしておきましょう。こうすることでファイル編集後に自動的に保存してくれるので便利です。
フォントの大きさ変更
・次ですが Font Size をもう少し大きくしたいので 12 ではなくて 14 にしておきましょう。見やすい大きさにするといいですが12では一般的に小さいと思います。
Tabで空白
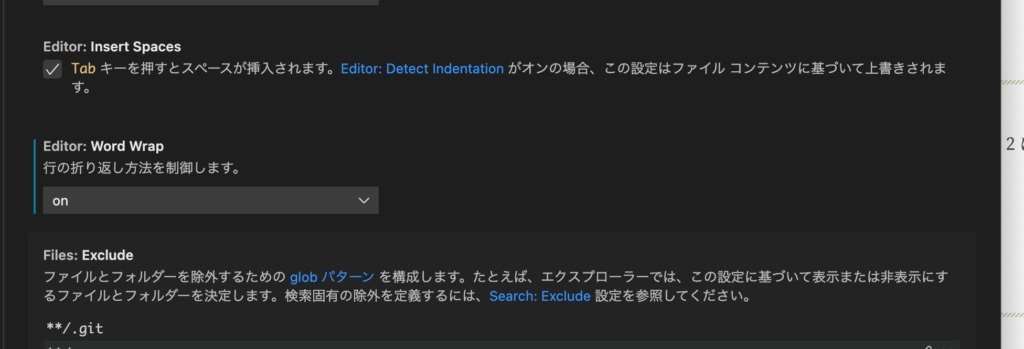
・ Tab を押したときに何文字分の空白を入れるかですが 4 だと少し横に広がりすぎるので 2 にしておきましょう。
行の折り返し
・最後に、 Word Wrap ですが on にしておいてあげると、行を折り返して表示してくれるので、これも設定しておくと良いかと思います。

以上

