開発ツールの確認
まず準備するものとしてブラウザは Chrome 、そしてエディタは VS Code を使っていきます。
インストール方法については↑のリンクをクリックして手順を確認してみてください。
画像素材の確認
商用利用
画像素材は予め用意しておきましょう。
商用利用の場合は著作権などには気をつけながら選んでください。
今は無料で商用利用OKの画像もいっぱいあるのでそこからダウンロードしてもいいと思います。
無料で商用利用できる画像があるサイトはこちらに貼っておきますので参考にしてください。
もちろん自分でもしっかり調べてくださいね。
この辺がおすすめです。
肖像権
また自分で撮影した画像を使う場合もあるでしょう。
その場合注意する点としては肖像権に気をつけるということです。
つまり人が写っている場合はその人に許可を取るかぼかしを入れるなどの処理が必要ということです。
予め注意して写真や画像、動画等を選ぶようにしてください。
ファイルを作ろう
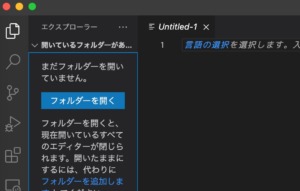
ではVSCodeでファイルを作っていきます。
下に画像つきの手順は書いておきますので参考にしてください。
まずVSCodeを立ち上げて頂いて新しいファイルを作ってファイル名を決めます。今回はTeatree WEBとつけていきましょう。
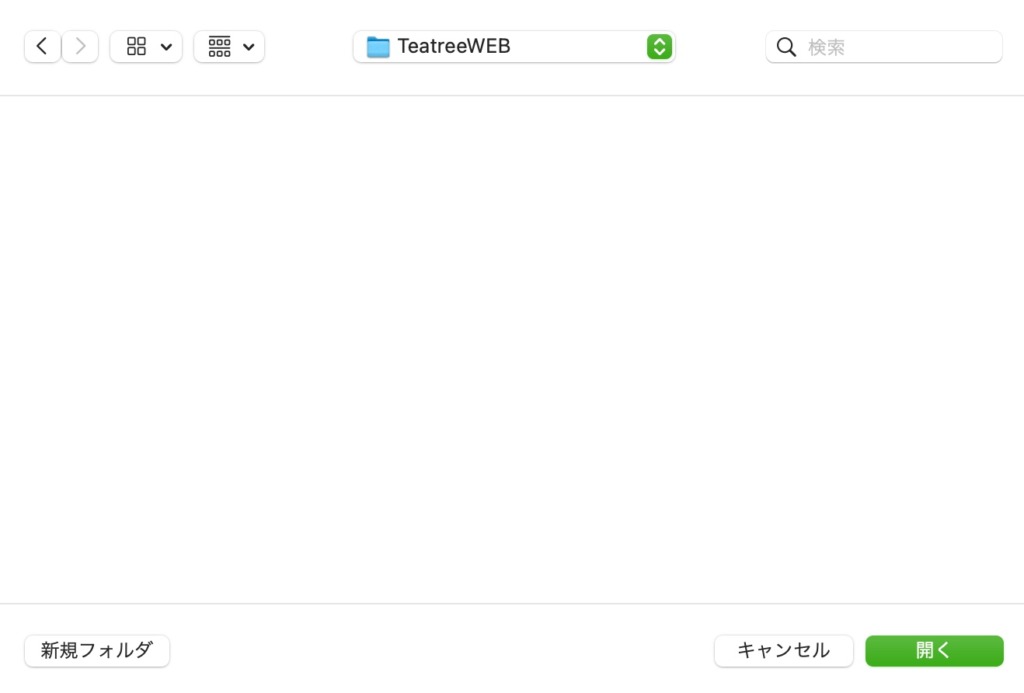
次にFinderで作ったファイルを探します。右上の検索で探してもいいですし予め指定しておいたファイルを開けて探してもいいでしょう。

ファイルが見つかったらファイルの中に『img』フォルダを作っていきます。
imgフォルダの準備ができたらその中に準備しておいた画像を移動もしくはコピー&ペーストしていきます。
これでフォルダの準備は完了です。
画像つきの手順はこちら↓



imgフォルダーは『右クリック』→『新規のフォルダを作成』→『imgと名前をつける』で作れます。

画像は見やすいように表示方法をカラムという設定に変えました。
やっていることは『img』フォルダを開いてその中に画像を入れただけです。
以上