目次
情報を書いてそれをブラウザで表示させる
ファイルの編集
前回まででファイルを探して開き,その中にindex.htmlのファイルを作っていく方法について見てきました。
詳しくはこちらの記事を読んで見てください。
今回は作ったファイルをChromeなどのブラウザで表示していく方法について見ていきたいと思います。
流れとしてはファイルの編集をしてそれがブラウザに表示されるかを確認していきましょう。
まずはファイルの編集ということで、簡単な文字入力していきます。
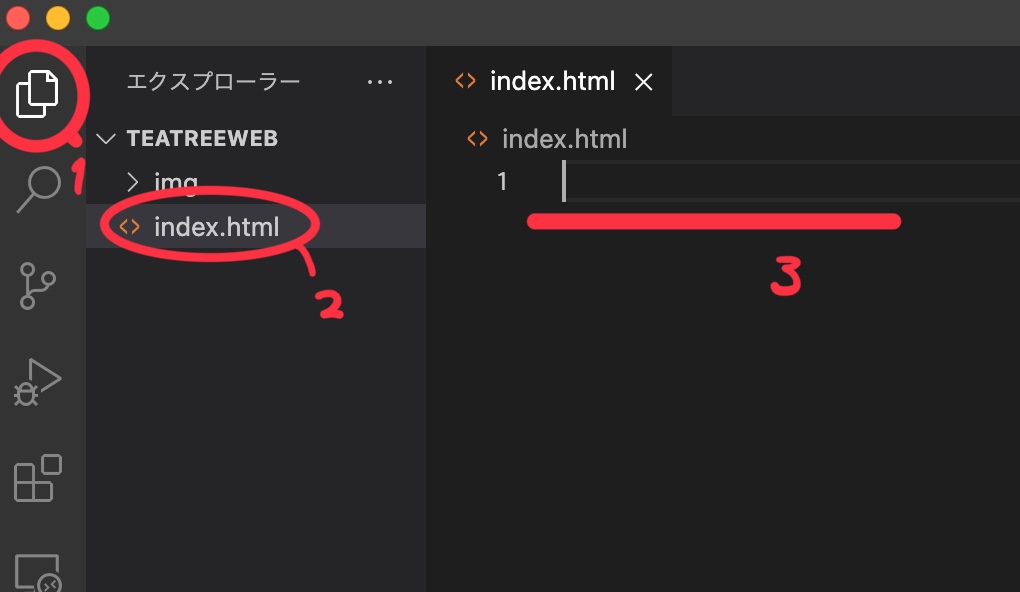
まずはVSCodeでいつものファイルを開いていき、HTMLを書くためのindex.html第るをクリックしていきます。

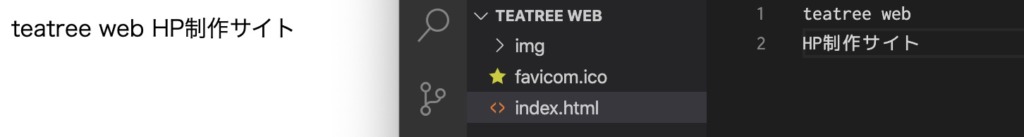
index.htmlファイルが開けたら左側にテキストを入力するスペースが現れます。
ここにHTMLコードを書いていきます。
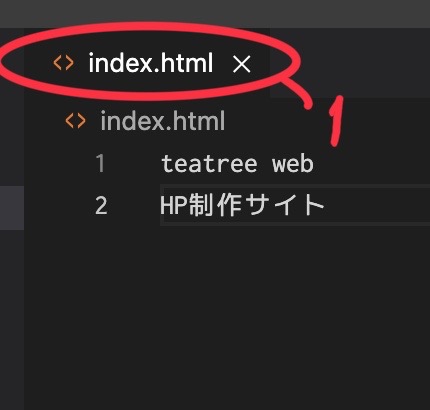
今回はまたタグなどはやらないので簡易的にteatree web HP制作サイトと入力していきます。
これがブラウザに表示されるかを見ていきましょう。
ブラウザで確認
ではブラウザに先程書いたteatree web HP制作サイトという文字が表示されるかを見ていきます。
まずは同じ画面にchromeとVSCodeを表示させておいてください。
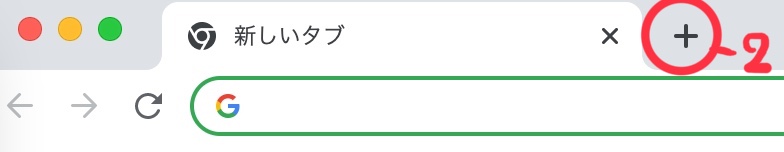
VSCodeのタブをブラウザの新規のタブエリアにドラック&ドロップします。


画像の1を押した状態で2のところまで持っていき話すとドラック&ドロップができます。
これで文字がブラウザに表示されます。

ただこのままではすべての文字や画像が横並びなってしまうので一つ一つのカテゴリを分けていくタグ付を次回以降していきたいと思います。
以上