CSS– category –
-

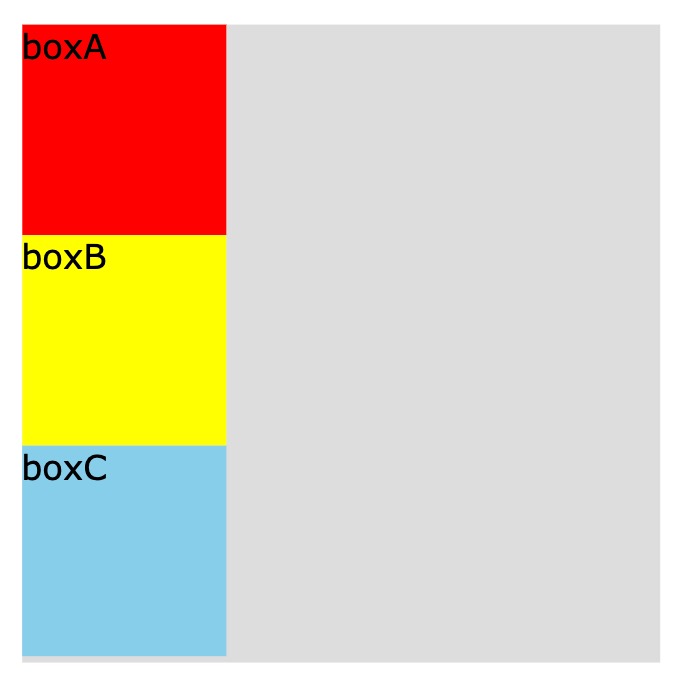
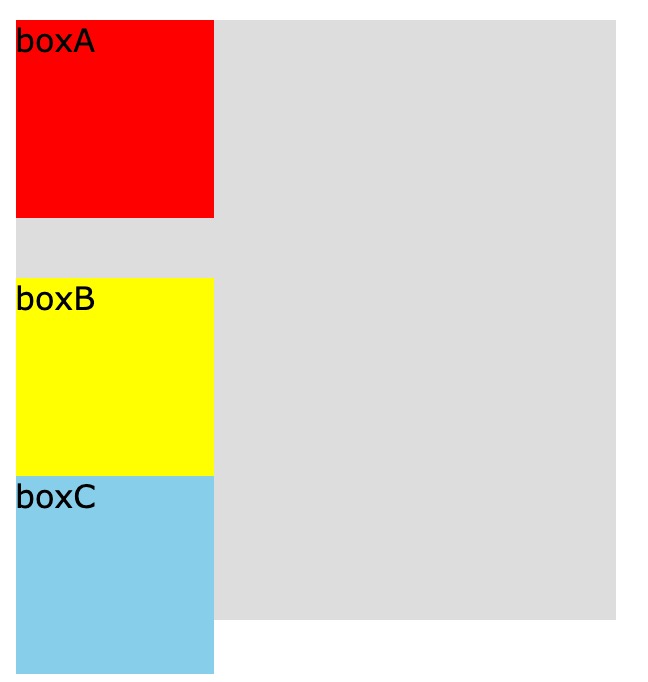
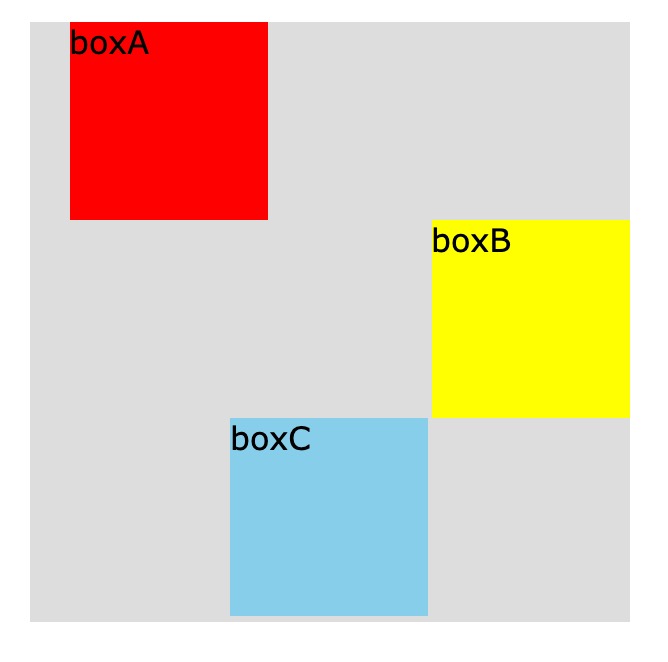
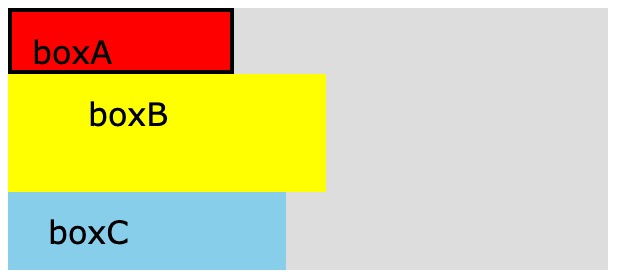
displayプロパティについて理解しよう【CSSを書いていこう】
displayプロパティの種類を確認していきます block inline inline-block block 前回は余白について見てきました。 詳しくは『marginの相殺について理解を深めよう【CSS... -

marginの相殺について理解を深めよう【CSSを書いていこう】
marginが垂直方向に重なったときに発生するmarginの相殺について見ていきます。 marginの相殺 前回まででマージンの外側の余白について見てきました。 詳しくは『margin... -

marginで外側の余白をつけよう【CSSを書いていこう】
borderの外側に余白をつけることができるmarginプロパティについて見ていきます。 margin-top, right, bottom, left 前回まででボーダーの内側に余白をつくるパディング... -

paddingで内側の余白をつけよう【CSSを書いていこう】
borderの内側に余白をつけることができるpaddingプロパティについて見ていきます。 padding-top 前回は境界を指定する方法についてみてきました。 詳しくは『borderで境... -

borderで境界線をつけてみよう【CSSを書いていこう】
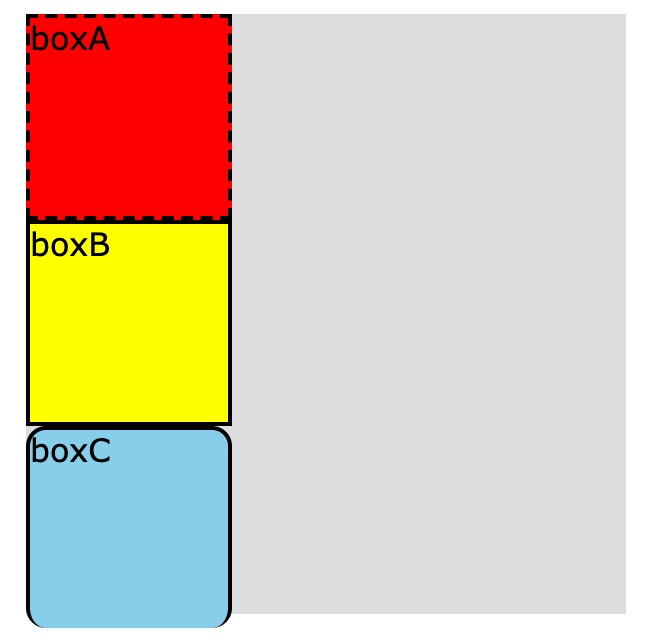
要素に境界線を設定するためのborderプロパティについて見ていきます。 border-width、border-style、border-color 前回は横幅と高さの設定についてみてきました。 詳し... -

width、heightを設定してみよう【CSSを書いていこう】
widthとheightの使い方を確認し、overflowプロパティについても見ていきます。 width, height 前回はボックスモデルについてみてきました。 詳しくは『ボックスモデルを... -

ボックスモデルを理解しよう【CSSを書いていこう】デベロッパーツールで確認。
ボックスモデルについてとデベロッパーツールで確認する方法について見ていきます。 ボックスモデル 前回まででクラスセレクターについてみてきました。 詳しくは『クラ... -

クラスセレクターの基本をおさえよう【CSSを書いていこう】
クラスセレクターを使った指定方法について確認していきます。 クラスセレクター クラスセレクター 前回は一括指定プロパティについてみてきました。 詳しくは『一括指... -

一括指定プロパティを使ってみよう【CSSを書いていこう】
スタイルをまとめて指定することができる一括指定プロパティについて見ていきます。 一括指定プロパティ 前回まででリストのスタイリングについて学んできました。 詳し... -

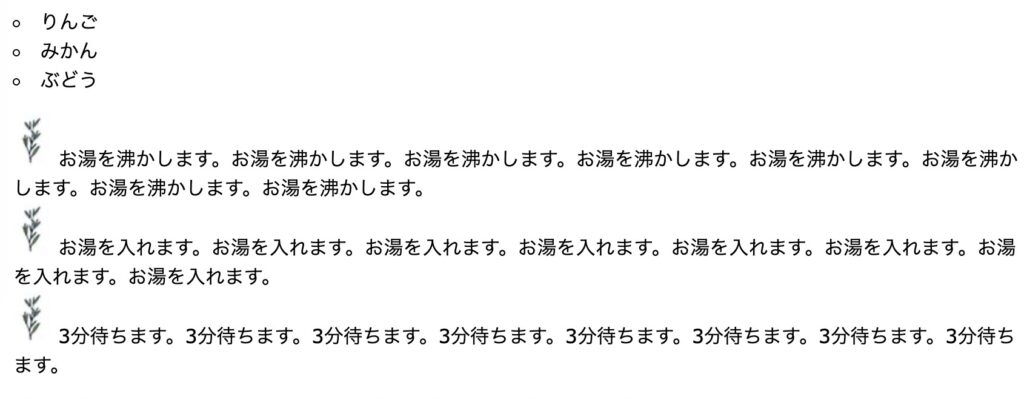
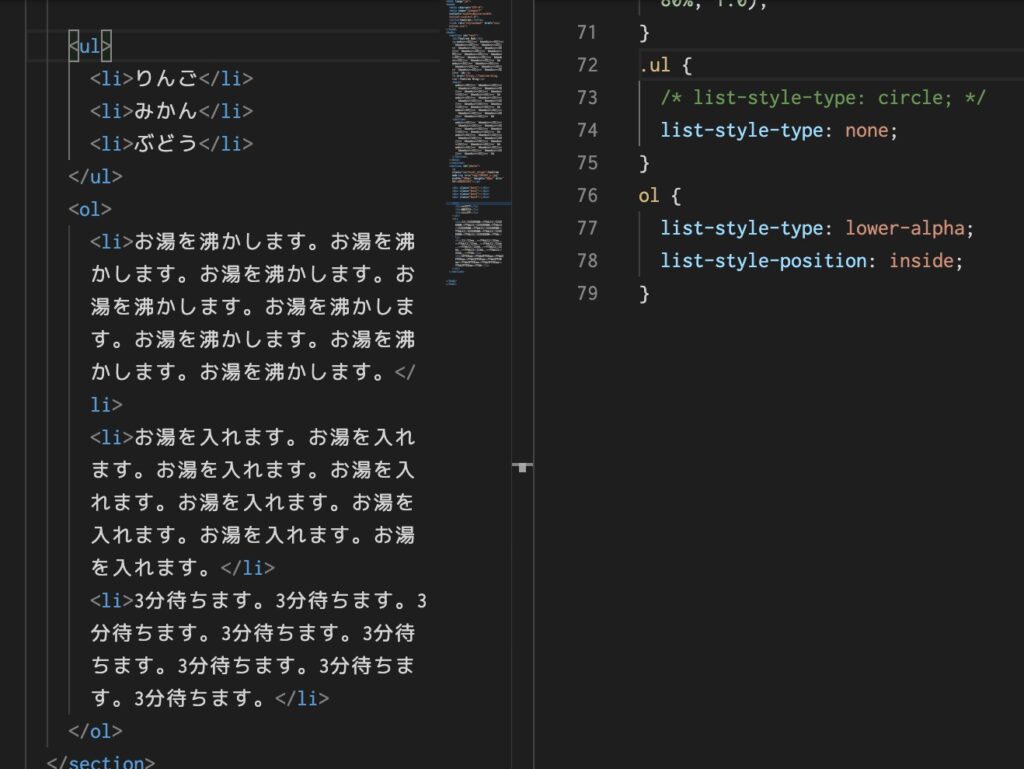
リストをスタイリングする方法をみてみよう【CSSを書いていこう】
リストをスタイリングする方法について見ていきます。 list-style-type 前回はHSLAを使った色の表現方法についてみてきました。 詳しくは『HSLAを使った色の表現方法を...
