VS Codeを使って作業用のフォルダを作っていく方法についていていきます。
フォルダの設定
前回までで写真をファイルを作ってその中に画像を入れていきました。
前回画像の入れ方についてはこちらの記事を確認してみてください。

その他のchromeのインストールやVSCodeのインストールなどの記事も見てみてください。
今回はVSCodeでHTMLを書いていくためのファイルであるindex.htmlファイルを作っていきます。
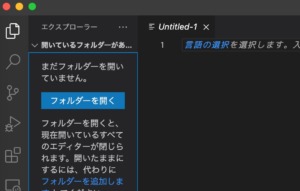
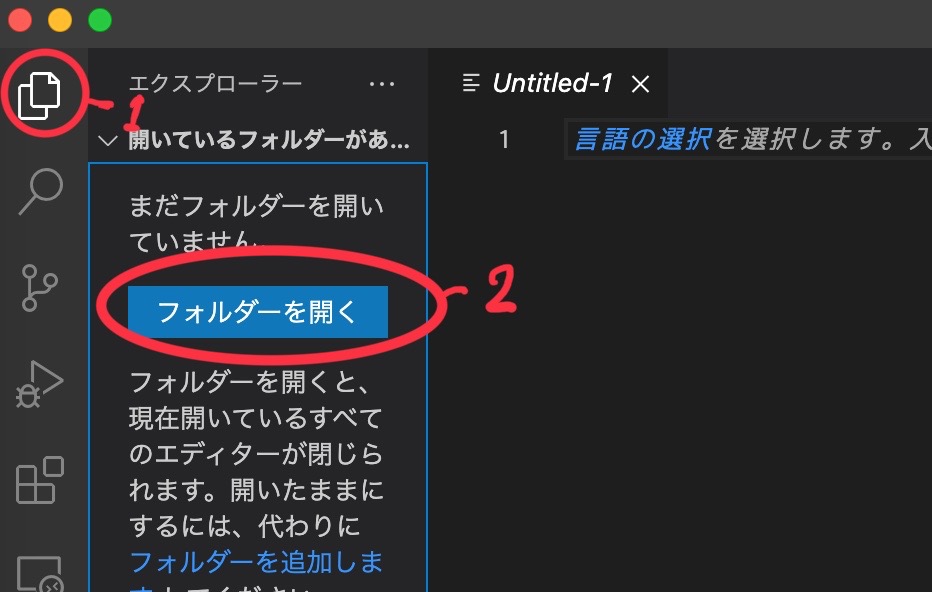
まずVSCodeを開いたら左上のアイコンを押し、その中にあるフォルダーを開く、もしくはOpen Folder をクリックしてあげます。

次に前回作ったTeatree WEBのファイルを探します。
右上の検索を使ってみてTeatree WEBと検索するか、あらかじめ決めておいた場所に保存しているのであればファイル階層から探してもいいです。
ファイルが見つかったらダブルクリックをしてVS Codeで開いていきます。
ファイル名とこの時まだimgフォルダしかないと思うのでimgフォルダが確認できればおkです。
index.htmlの作成
ファイルを開くことができたら次はHTMLを書いていくためのファイルを中に作っていきます。
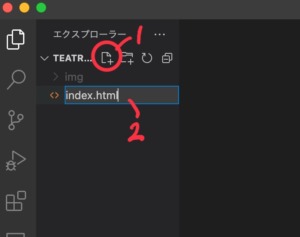
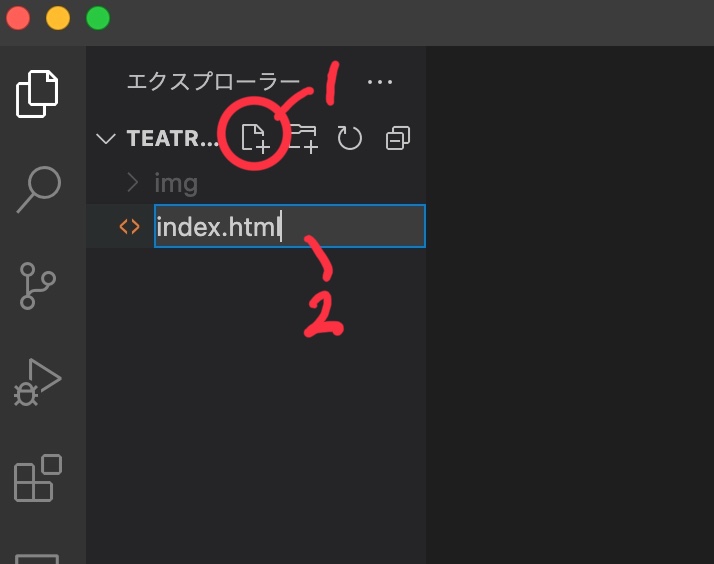
imgフォルダと同じ階層にindex.htmlファイルを作っていきます。
新しくファイルを作るアイコンを開き、そこにindex.htmlと書いていきましょう。こちらの拡張子を間違えるとブラウザでうまく表示されないので、間違えないように注意深く打ち込んでください。

Enterと押して上げるとindex.htmlファイルができます。
ここHTMLのコードを書き込んでいく事によってその内容をブラウザに表示することができます。
最初に表示されるファイル名は index.html という名前にするのが一般的です。
ホームページを作る上で必ず必要なファイルになりますのでしっかりと覚えて行きましょう。
以上