CSS– category –
-

要素型セレクターとclassセレクターについて【CSSを書いていこう】
要素型セレクターとclassセレクターの指定方法について見ていきます。 要素型セレクター classセレクター 要素型セレクター 前回まででCSSの基本セレクターについて学ん... -

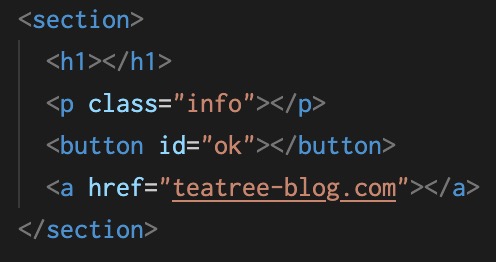
CSSの基本セレクターを学んでいこう【CSSを書いていこう】
基本セレクターについて見ていきます。 基本セレクターの種類 基本セレクターの種類 前回までで要素を左右に寄せて、解除する方法について学んで来ました。 詳しくは『f... -

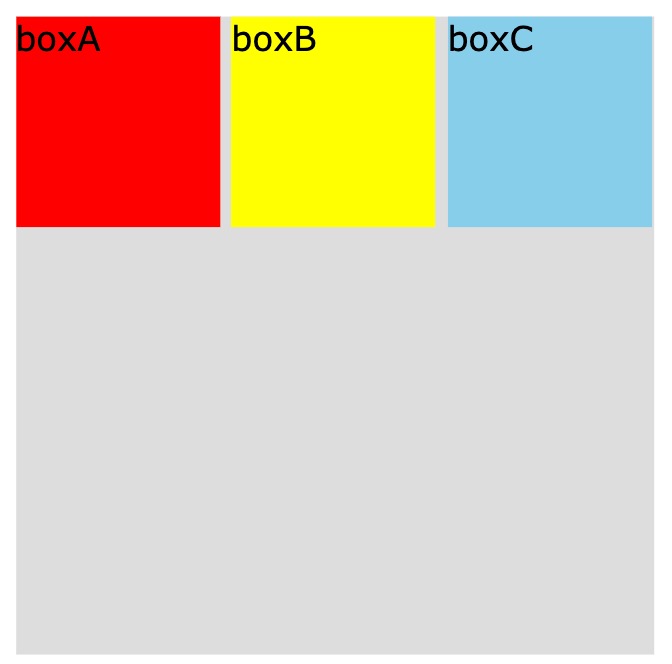
floatを使って要素を左右に寄せて、解除する方法【CSSを書いていこう】
floatを使って要素を左右に寄せる方法と、その解除方法について見ていきます。 float clear float 前回は背景のスタイリングについて見てきました。 詳しくは『背景のス... -

背景のスタイリングをしていこう【CSSを書いていこう】
背景にさまざまなスタイルを設定する方法について見ていきます。 background-color background-image background-size background-position background background-colo... -

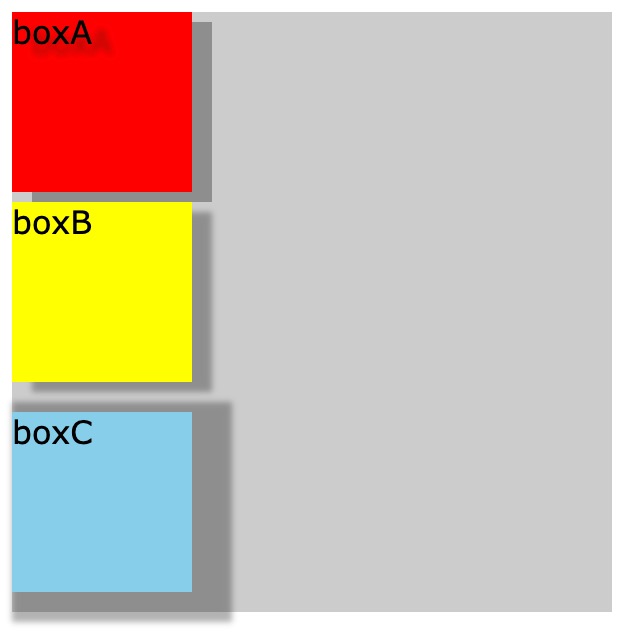
要素に影をつけてみよう【CSSを書いていこう】
box-shadowとtext-shadowの使い方について学んでいきます。 box-shadow text-shadow box-shadow 前回は異なる単位の計算方法についてみてきました。 詳しくは『異なる単... -

異なる単位の計算方法について【CSSを書いていこう】
異なる単位でも計算することができるcalcの使い方について見ていきます。 calc calc 前回はbox-sizingの使い方についてみてきました。 詳しくは『box-sizingを使ってみ... -

box-sizingを使ってみよう【CSSを書いていこう】
widthやheightにpadding及びborderを含めることができる、box-sizingについて学んでいきます。 box-sizing box-sizing 前回は重なりの順番について見てきました。 詳し... -

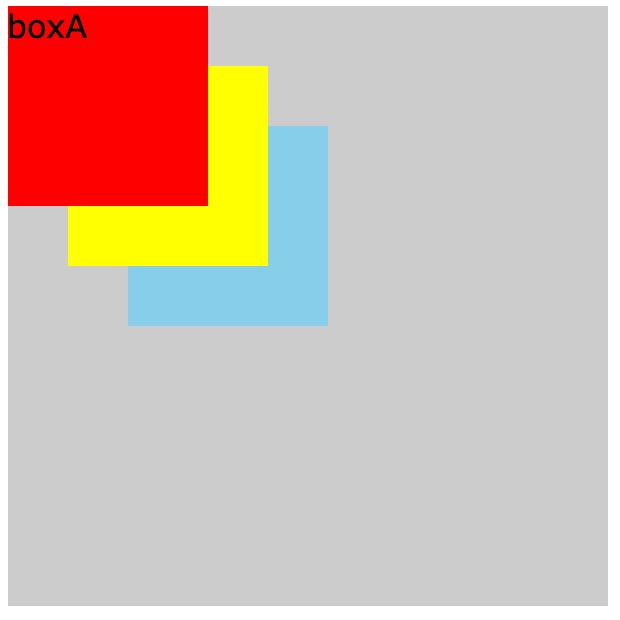
要素の重なり順を指定する方法について【CSSを書いていこう】
要素の重なり順を変更できるz-indexについて見ていきます。 z-index 前回までで絶対配置のやり方について見てきました。 詳しくは『要素を絶対配置して要素を動かないよ... -

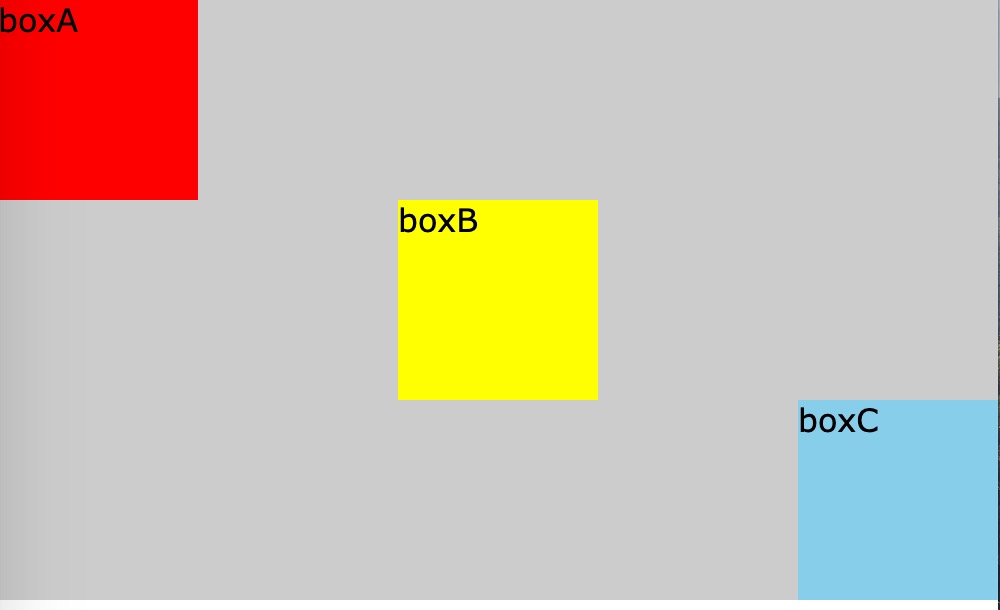
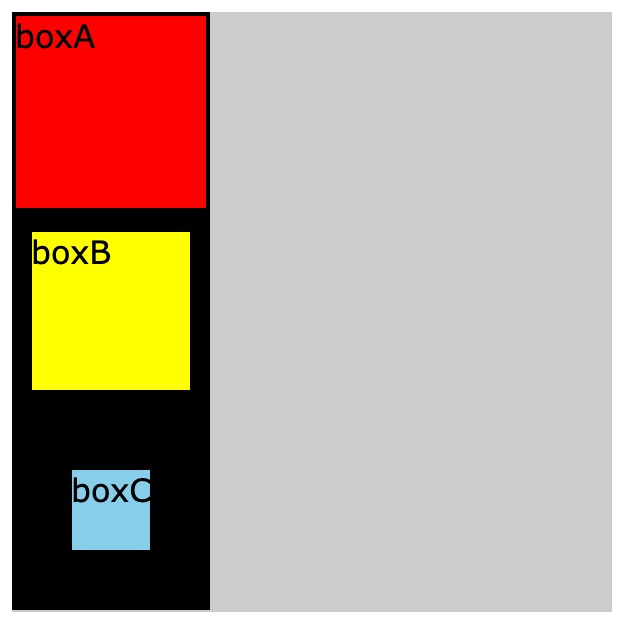
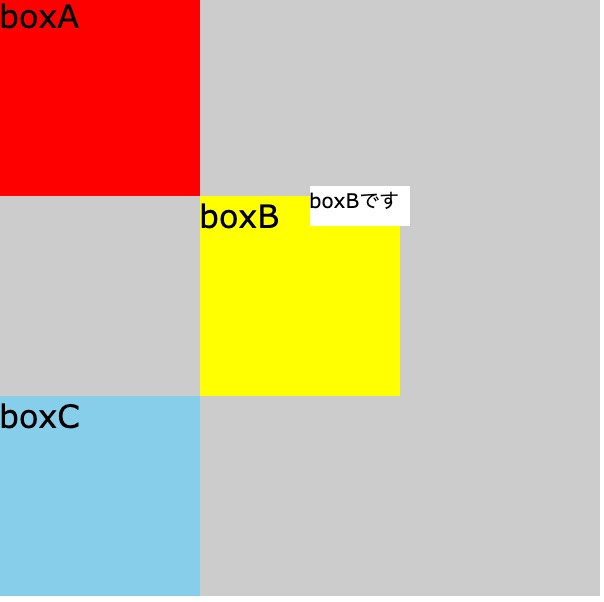
要素を絶対配置して要素を動かないようにしよう【CSSを書いていこう】
positionプロパティを使って、要素を絶対配置する方法について見ていきます。 要素の絶対配置 動作確認 要素の絶対配置 前回までで要素の位置を変えていくプロパティに... -

displayプロパティを操作してみよう【CSSを書いていこう】
実際にdisplayプロパティを使いつつ、挙動を確かめていきます。 displayプロパティの使用例 none displayプロパティの使用例 前回はdisplayプロパティについて見てきま...
